Home »
Java programming language
Java - Difference Between HTTP POST and GET Methods
Learn: What are the POST and GET Methods in JSP (Java Server Page), what are the differences between them? Examples of GET and POST methods in JSP.
By Vanka Manikanth Last updated : March 25, 2024
Java HTTP POST Method
Your data, where you are saving sensitive information like password, date of birth, etc which you want to hide particularly. So in that case you should use POST METHOD in the form action, where your data transmission will be hided over the header level.
Java HTTP GET Method
Your data which is not sensitive and you don’t need any information hide through the header level you can use GET method, and use it for rare, because it is not recommended to use GET.
Example of HTTP POST and GET Methods in Java
The below example gives the clear explanation about the GET and POST methods
index.jsp
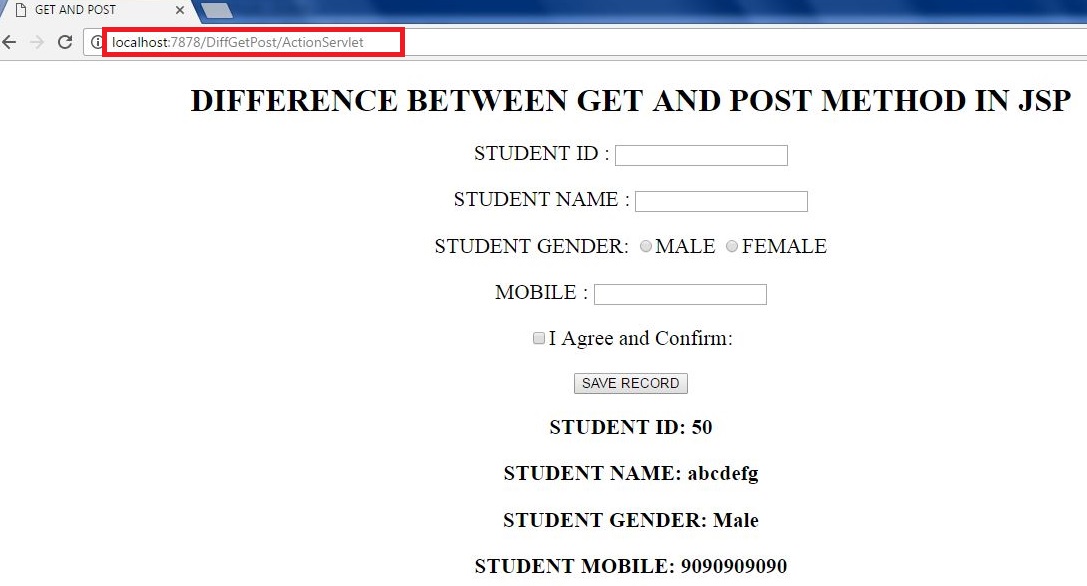
Here we are taking the inputs from a student who is filling the online application for his examination and here we placed form action to ActionServlet and method request to POST.
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
p{
font-size:16pt;
}
body{
text-align:center;
}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>GET AND POST</title>
</head>
<body>
<h1>DIFFERENCE BETWEEN GET AND POST METHOD IN JSP</h1>
<form action="ActionServlet" method="get">
<!-- change this to "get" and uncomment the get method in servlet and comment the "post" and run the program again -->
<p><label>STUDENT ID :</label>
<input type="text" name="sid">
</p>
<p><label>STUDENT NAME :</label>
<input type="text" name="sname">
</p>
<p><label> STUDENT GENDER: </label>
<input type="radio" name="sgender" value="Male">MALE
<input type="radio" name="sgender" value="Female">FEMALE
</p>
<p><label>MOBILE :</label>
<input type="tel" name="smobile" pattern="[7-9]{1}[0-9]{9}" title="provide phNo which starts with (7)(8)(9)">
</p>
<p><input type="checkbox" name="confirm" value="user" required="required">I Agree and Confirm:</p>
<button>SAVE RECORD</button>
</form>
</body>
</html>
ActionServlet
Soon as the user submits the form with method request POST, POST method executes and you can find the header level that no data of yours is shown.
package com.action.controller;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ActionServlet extends HttpServlet {
/**
*
*/
private static final long serialVersionUID = 1 L;
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
PrintWriter out = resp.getWriter();
// the response of Writer is taken with word out
System.out.println("POST METHOD EXECUTED");
try {
String sid = req.getParameter("sid");
int id = Integer.parseInt(sid);
String sname = req.getParameter("sname");
String sgender = req.getParameter("sgender");
String snum = req.getParameter("smobile");
long smob = Long.parseLong(snum);
//this directs the req,resp to to index.jsp
req.getRequestDispatcher("index.jsp").include(req, resp);
out.println("<strong><p>STUDENT ID: " + id + "</p>");
out.println("<p>STUDENT NAME: " + sname + "</p>");
out.println("<p>STUDENT GENDER: " + sgender + "</p>");
out.println("<p>STUDENT MOBILE: " + smob + "</p></strong>");
} catch (Exception e) {
//this block executes when user enters invalid details
req.getRequestDispatcher("index.jsp").include(req, resp);
out.print("<p>Please Enter Valid Student Details");
System.out.println(e.getMessage());
}
}
/*@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
System.out.println("GET METHOD EXECUTED");
PrintWriter out = resp.getWriter();
// the response of Writer is taken with word out
try{
String sid = req.getParameter("sid");
int id = Integer.parseInt(sid);
String sname = req.getParameter("sname");
String sgender = req.getParameter("sgender");
String snum = req.getParameter("smobile");
long smob = Long.parseLong(snum);
//this directs the req,resp to to index.jsp
req.getRequestDispatcher("index.jsp").include(req, resp);
out.println("<strong><p>STUDENT ID: "+id+"</p>");
out.println("<p>STUDENT NAME: "+sname+"</p>");
out.println("<p>STUDENT GENDER: "+sgender+"</p>");
out.println("<p>STUDENT MOBILE: "+smob+"</p></strong>");
}catch(Exception e){
//this block executes when user enters invalid details
req.getRequestDispatcher("index.jsp").include(req, resp);
out.print("<p>Please Enter Valid Student Details");
System.out.println(e.getMessage());
}
}*/
}
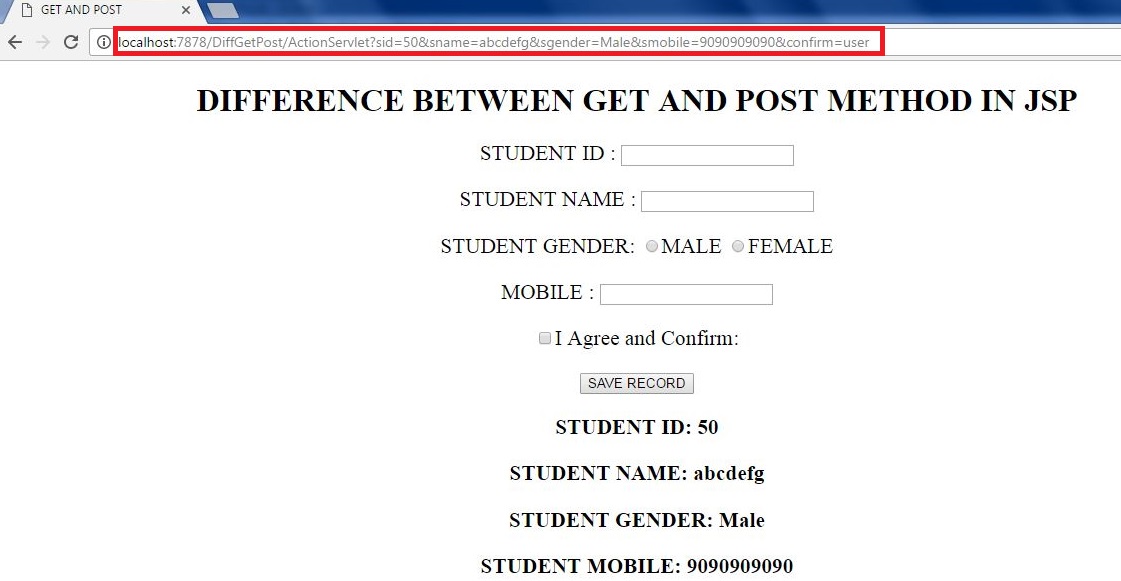
Output

Note
Uncomment the GET method and submit the form again, so that you can observe the following output with the values shown in header level. And you can change the value in the address bar and press enter again, and then your values will be shown in the page data.

Difference Between HTTP POST and GET Methods in Java
The below table shows the main differences between HTTP POST and GET methods in Java:
| Feature |
POST Method |
GET Method |
| Data Transmission |
The POST method sends data in the body of the HTTP request. |
The GET method sends data in the URL query string. |
| Data Limit |
The POST method can handle larger amounts of data. |
The GET method is limited by URL length restrictions. |
| Security |
The POST method is more secure as data is not visible in URL. |
The GET method is less secure as data is visible in URL. |
| Caching |
The POST method is not cached by default. |
The GET method is cached by default, can be disabled. |
| Idempotent |
The POST method is not idempotent (i.e., performing the same operation multiple times may have different results). |
The GET method is idempotent (i.e., performing the same operation multiple times has the same result). |
| Bookmarking |
The POST method cannot be bookmarked. |
The GET method can be bookmarked. |
| Data Types |
The POST method supports all types of data (binary, ASCII, etc.). |
The GET method is limited to ASCII data. |
| Form Submission |
The POST method is preferred for submitting sensitive information, such as passwords. |
The GET method is preferred for simple requests and retrieval of data. |
| Security Measures |
The POST method can use HTTPS for additional security. |
The GET method can use HTTPS but data may still be visible in URL. |
| Browser Support |
The POST method is supported by all browsers. |
The GET method is supported by all browsers. |