Home »
Full Forms »
IT Full Forms
What is the full form of AJAX?
Full form of AJAX: Here, we are going to learn about the AJAX, its full form, history, applications, advantages, technologies used and drawbacks.
By Anushree Goswami Last updated : March 26, 2024
AJAX: Asynchronous JavaScript and XML
AJAX is an abbreviation of Asynchronous JavaScript and XML. It is an organized collection of technologies and not of a single technology. Informing a collection of web Development techniques, multiple web technologies are used in AJAX. On display, without interfering in the arrangement of the existing page we can transmit and recover the data from a server asynchronously (in the background) with the aid of AJAX to form asynchronous web applications as it operates on the client-side.

AJAX History
In an article which was written by Jesse James Garret titled "Ajax: A New Approach to Web Applications", the word "Ajax" was publicly declared on 18th February 2005.
In 1996, the Internet Explorer 'Iframe tag' was launched. Before that HTML was used prior only, in the creation of all the websites. These websites each and every time took a large amount of time to refresh and restore data on the page, which makes it complex to use at that time.
Applications of AJAX
- It is used to execute a callback, unaccompanied by publishing the whole page back to the server to regain and/or retain data by going through rapid processing towards and from the server.
- The asynchronous calls permit the user to make it to the webserver.
- The fundamental motive of Ajax is to enhance the execution, speed, performance, and functioning of a web application.
Advantages of AJAX
- Minimize the traffic progressing between the client and the server.
- Expands performance and speed, because of rapid response time.
- A user can make progress in rapid and more interactive applications of the web by using AJAX.
- The applications based on AJAX use minimum bandwidth of the server because there is no requirement of refreshing and reloading the complete page.
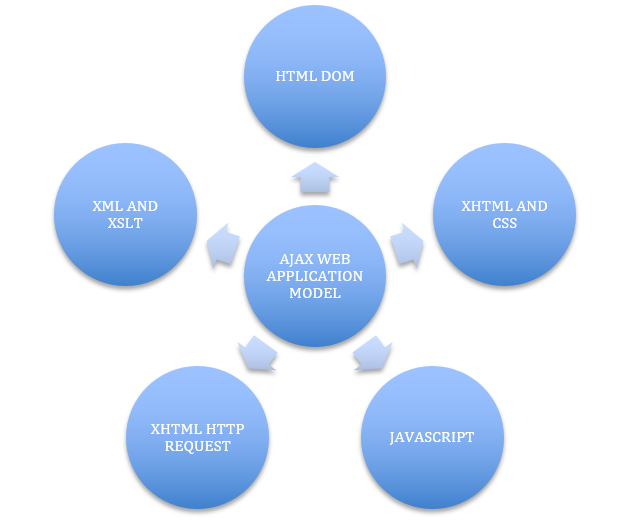
Technologies used
- For the demonstration HTML and CSS are used.
- For high-powered display and data interconnection, The Document Object Model (DOM) is used.
- JSON and XML for interaction with data.
- XMLHttpRequest for asynchronous transmission.
- To conduct all these technologies in combination, JavaScript is used.
AJAX Drawbacks
- Those browsers which support it are only the one on which Ajax will be executed.
- Ajax does not hold up on some screen reading technologies.
- The effectively created content will even now not be able to properly read by some screen reading technologies which support Ajax.
- To bookmark and coming back to a specific condition of application is very complex.
- The debugging, coding and maintenance are difficult because it conducts towards a complicated code.
Advertisement
Advertisement