Home »
CSS
Borders in CSS
CSS | Border property: Here, we are going to learn about the border property in CSS with examples.
Submitted by Anjali Singh, on October 24, 2019
CSS border property
The border properties are used for specifying the style, width, and color of an element's border.
Syntax:
Element{
border: border-width border-style border-color;
}
Now let's get into border deeper and learn about different things that we can do with the border property.
border-radius property
The border-radius property is used to change the shape of the box. Every corner of an element can have two values, for the vertical and horizontal radius of that corner.
The first set of values defines the horizontal radius. The second set of values defines the vertical radius. If only one set of values is supplied, it is used for both the vertical and horizontal radius.
Example:
The following shorthand allows you to set the horizontal and vertical radius of every corner to the same value,
<!DOCTYPE html>
<head>
<style>
p {
width: 250px;
height: 250px;
background-color: #0000ee;
border-radius: 10px;
}
</style>
</head>
<html>
<body>
<p>Hello! Welcome to include help</p>
</body>
</html>
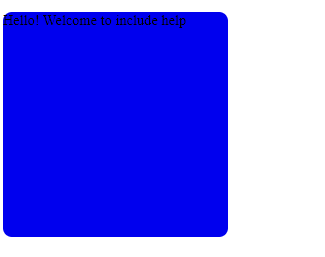
Output

This code would create a border of the radius of 10px around the output.
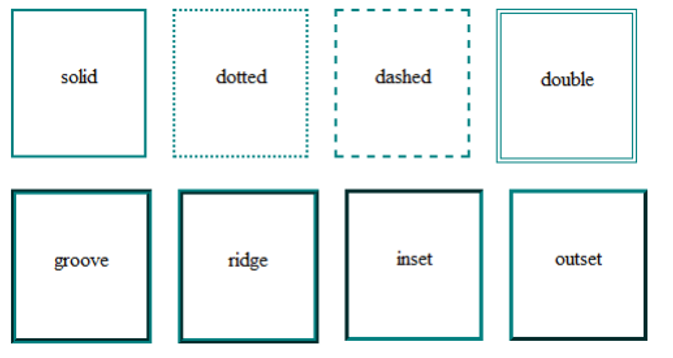
border-style property
The border-style property is used to set the style of an element's border.

It can also have the values none and hidden.
Example:
<!DOCTYPE html>
<head>
<style>
p {
border-style: dotted solid double dashed;
}
</style>
</head>
<html>
<body>
<p>Hello! Welcome To Include Help</p>
</body>
</html>
Output

Border (shorthands)
Most of the time you want to define more than one border property (such as border-width, border-style and border-color) for every side of an element.
Instead of writing:
border-width: 1px;
border-style: solid;
border-color: #000;
You can write:
border: 1px solid #000;
Example:
<!DOCTYPE html>
<head>
<style>
p {
border: 6px dotted #000;
}
</style>
</head>
<html>
<body>
<p>Hello! Welcome To Include Help</p>
</body>
</html>
Output

These shorthands are used for every side of an element: border-top, border-left, border-right and border-bottom.
border-image property
The border-image property is used to set an image to be used instead of normal border styles.
A border-image essentially consists of a,
- border-image-source: The path of the image to be used.
- border-image-slice: Specifies the offset that is used to divide the image into nine regions (four corners, four edges, and a middle).
- border-image-repeat: Specifies how the images for the sides and the middle of the border-image are scaled.
Example:
<!DOCTYPE html>
<head>
<style>
p {
border: 10px solid transparent;
padding: 15px;
border-image: url("border.png") 30 stretch;
}
</style>
</head>
<html>
<body>
<p>Hello! Welcome To Include Help</p>
</body>
</html>
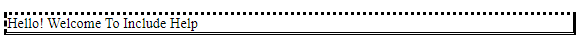
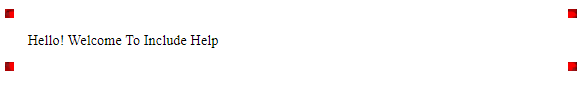
Output

The image will be split into nine regions with 30x30 pixels. The edges will be used as the corners of the border while the side will be used in between.
border-[left|right|top|bottom] property
The border-[left|right|top|bottom] property is used to add a border to a specific side of an element.
Example:
<!DOCTYPE html>
<head>
<style>
p {
border-left: 1px solid black;
}
</style>
</head>
<html>
<body>
<p>Hello! Welcome To Include Help</p>
</body>
</html>
Output

This above code would have a 1px solid black border on the left of the output. If you wanted to add a border to the left side of an element, you could do this.
CSS Tutorial & Examples »