Home »
CSS
CSS - Make Inner DIV center inside Outer DIV
In this style, we will learn how to make an Inner DIV center inside Outer DIV. Generally an Inner Div can't be center inside Outer Div but using few parameters we can make it center.
By Anjali Singh Last updated : July 11, 2023
Make Inner DIV Center inside Outer DIV
CSS
<style>
.outerDiv {
background-color: #006699;
color: #fff;
height: 200px;
width: 200px;
margin: 0px auto;
}
.innerDiv {
background-color: #efefef;
color: #000;
height: 150px;
width: 150px;
margin: 0px auto;
}
</style>
HTML Source Code with CSS
<!--CSS - Make Inner DIV center inside Outer DIV.-->
<html>
<head>
<title>CSS - Make Inner DIV center inside Outer DIV.</title>
<!--Example CSS-->
<link href="ExampleStyle.css" type="text/css" rel="stylesheet" />
<style>
.outerDiv {
background-color: #006699;
color: #fff;
height: 200px;
width: 200px;
margin: 0px auto;
}
.innerDiv {
background-color: #efefef;
color: #000;
height: 150px;
width: 150px;
margin: 0px auto;
}
</style>
</head>
<body style="text-align: center;">
<h1>CSS - Make Inner DIV center inside Outer DIV.</h1>
<div class="outerDiv">
This is Outer DIV.
<div class="innerDiv">
This is Innder DIV.
</div>
</div>
</body>
</html>
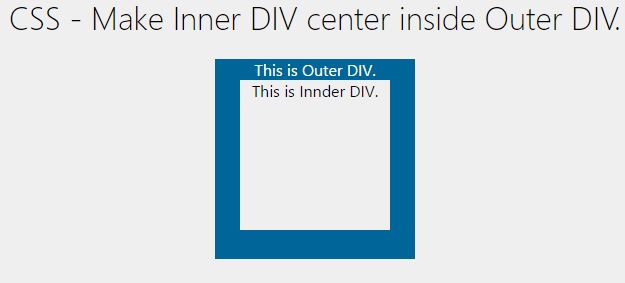
Result:

CSS Examples »