Home »
CSS
max-width property in CSS
CSS | max-width property: Here, we are going to learn about the max-width property with example in CSS (Cascading Style Sheet).
Submitted by Anjali Singh, on November 15, 2019
CSS | max-width property
The max-width property is used to help in setting the width of an element to the maximum. Although if the element or content is already larger than the maximum width then the height of that content or element will be changed.
The max-width property doesn't work on content which is smaller than the maximum width. The maximum width property overrides the width property. The default value of the max-width property is none. The width of the element can be measured in terms of %, px, cm or none.
Syntax:
Element
{
max-width : 50% / 50px /50cm etc.
}
Example:
<!DOCTYPE html>
<html>
<head>
<style>
.element1 {
background-color: #f40;
color: #ffffff;
max-width: 50%;
}
.element2 {
background-color: #f40;
color: #ffffff;
max-width: 200px;
}
.element3 {
background-color: #f40;
color: #ffffff;
max-width: 300px;
}
</style>
</head>
<body>
<div class="element1">
<p>This is sample text in element1 DIV.</p>
</div>
<div class="element2">
<p>This is sample text in element2 DIV.</p>
</div>
<div class="element3">
<p>This is sample text in element3 DIV.</p>
</div>
</body>
</html>
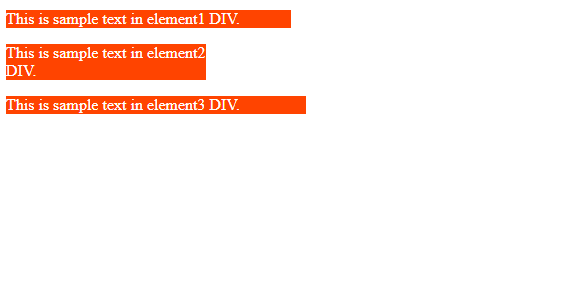
Output

In the above example, there are three CSS classes element1, element2 and element3 and applied max-width are 50%, 200px and 300px respectively.
Property values
| Value |
Description |
| none |
There is no maximum width. This is default. |
| length |
It defines the maximum width in px, cm, etc. |
| % |
This is used to define the maximum width in percent of the containing block. |
| initial |
This sets this property to its default value. |
| inherit |
This inherits this property from its parent element. |
Hence, the max-width property comes in handy when you want to style your element in a very specific manner i.e., to adjust the width.
Sometimes a website focuses more on its content for the audience, they want their content to be comprehensive and legible. Those websites tend to keep the width of their content a bit large.
But not everywhere this property can be applied as you do not want your site to look clumsy or congested. Thus, one needs to be very careful while using this property to decide where to use it.
CSS Tutorial & Examples »