Home »
CSS
Stretch and scale a CSS image in the background - with CSS only
In this tutorial, we will learn how can we stretch and scale a CSS image in the background?
By Apurva Mathur Last updated : July 22, 2023
Answer: Use the CSS background-size Property with Value 'cover' or '100%'
To stretch and scale an image in the background using CSS only, you can use CSS's background-size property with its value of either cover or 100%. It will fix the image to the complete body. If the size of the image is small then in that case this value will stretch the image to cover the whole body because of which the quality of the image will go down. And if the size of the image is too big compared to the screen then it will reduce its size and it will fit the image in the body. These two values (cover or 100%) will give the same result as they both stretch the image according to the screen.
Example to stretch and scale background image with CSS only
Consider the below-given example in which we are stretching and scaling an image in the background using CSS only.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
body {
background-image: url("https://images.hdqwalls.com/wallpapers/nature-background.jpg");
background-size: 100% ;
background-repeat: no-repeat;
background-color: #b3d4fc;
}
p {
padding: 20px;
background: rgba(1, 1, 1, 0.2);
color: white;
font-size: 20px;
font-family: "Bell MT";
}
</style>
</head>
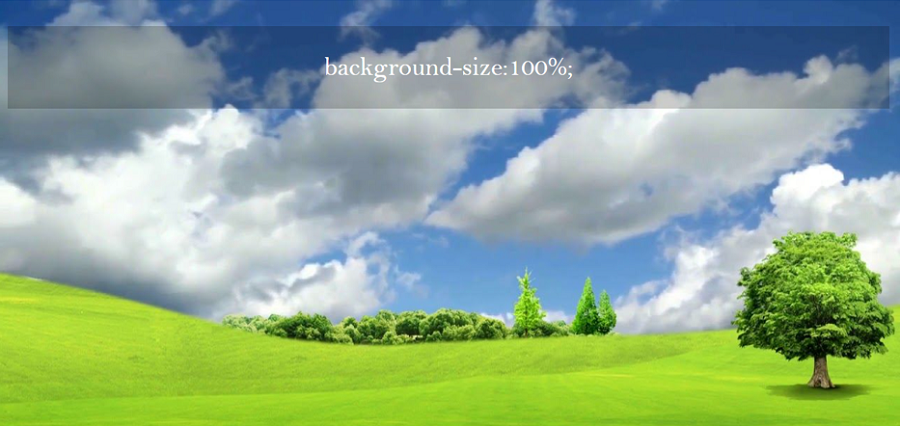
<body>
<center>
<p>background-size:100% </p>
</center>
</body>
</html>
The output of the above example is –

You'll get the same result when background-size: cover; is applied.
Working with background image with background-size property
CSS provide us the property of sizing the background image, which we can apply according our desire. This property has 7 different values.
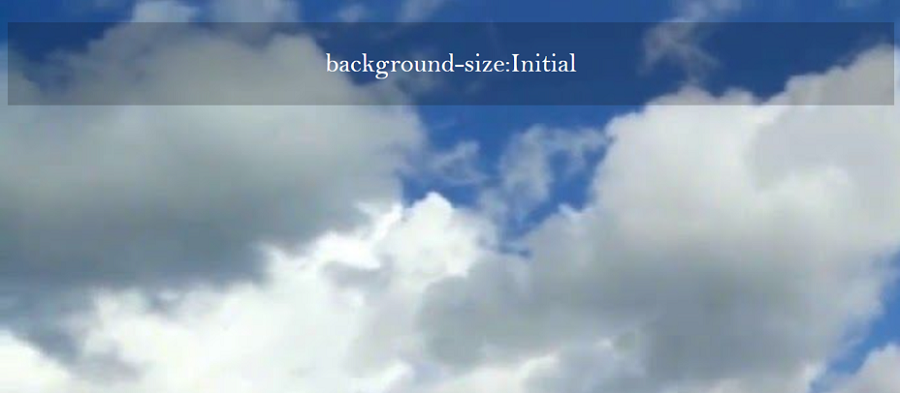
1. background-size: initial;

The original size of this image is 1280 * 786.
The initial value of the background-size property does the same whatever will be the image size, it will fix the image to that size.
Syntax:
background-size: initial;
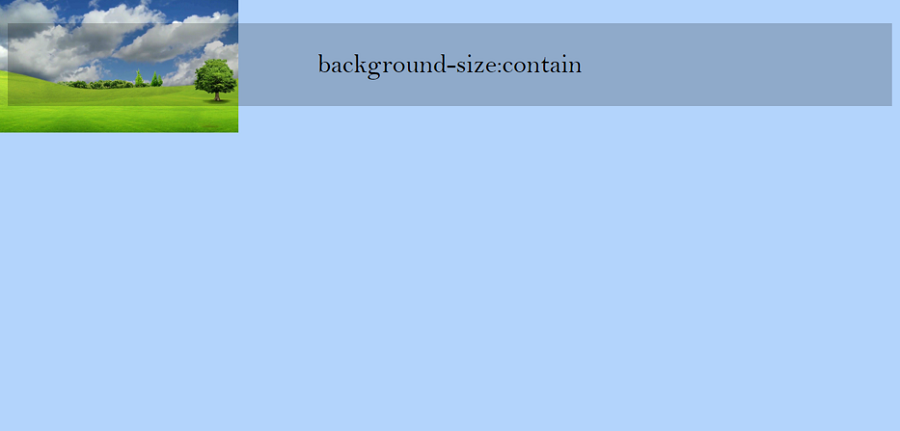
2. background-size: contain;

This value sets the image in such a way that nothing gets cropped and the quality of image is also not compromised.
Syntax:
background-size: contain;
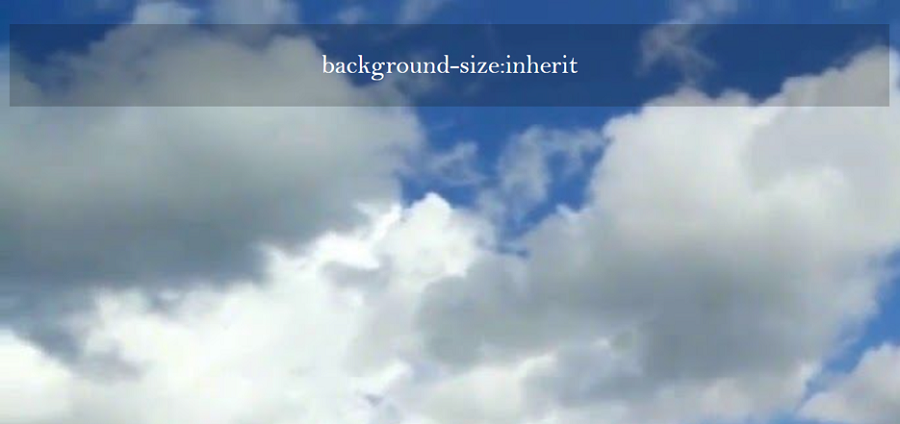
3. background-size: inherit;

This value will also resize the image in its original size.
Syntax:
background-size: inherit;
4. background-size: length;

It will set the image according the specified height.
Syntax:
background-size: 500px 400px;
These values can be changed according to your preference.
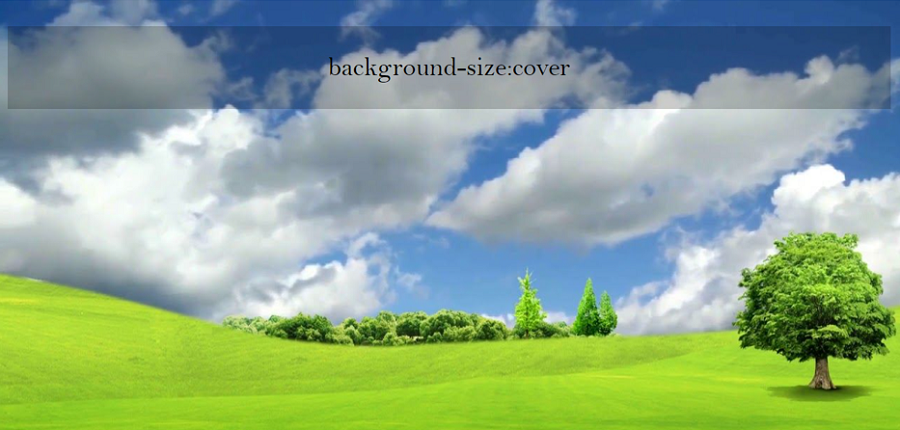
5. background-size: cover;

It will fix the image to the complete body. If the size of the image is small then in that case this value will stretch the image to cover the whole body because of which the quality of the image will go down. And if the size of the image is too big compared to the screen then it will reduce its size and it will fit the image in the body.
Syntax:
background-size: cover;
6. background-size: auto;

This value will also display the image in its original size.
Syntax:
background-size: auto;
7. background-size: percentage;

You can set the image as per you want. Here I have used 100% so that is why it is showing the full image. As it is setting up the image according to the size of the screen.
Syntax:
background-size: 100%;
CSS Examples »