Home »
CSS
Styling Dropdown in CSS
Styling Dropdown Menu: Here, we are going to learn how to style dropdown in a webpage using CSS (Cascading Style Sheet)?
Submitted by Anjali Singh, on January 22, 2020
Introduction:
As we all know that the styling website or web pages are an important aspect of web development. One must put utmost attention to the styling of their web pages or websites as this enhances the appearance of the websites or web pages profoundly and makes the web pages or websites responsive. But since styling is so important then it should be also known that there are many ways by which you can style your web page or website. Every element can be styled and edited and their appearance can be made stylish. Styling also helps in attracting many users, once you style your web page or website in a way that is unique and quite attractive then definitely you will be able to traffic in many users. The main advantage of styling is that it invokes the artist in you, you can give your win touch while styling the web page or website and that could be very unique and flashy to look as well. So as much attention you are paying to developing, try to pay an equivalent amount of attention to styling as well.
Topic at Hand:
So much talk about styling right? Well, let us move forward with the topic at hand. Dropdowns! We create dropdowns to let users select from several options available to them. Creating dropdown is a very easy task, it can be achieved by gathering all the elements together as menu items. A dropdown is a very stylish way to present your options to the users, the only thing all the users have to do is hover over to the dropdown option and several options will scroll down in front of them, a very presentable way to display the options. It would be right to say that styling dropdown is not so very hard either all you gotta do is make use of some properties and append them to your code and you will be able to make some stylish changes to your dropdown.
Different methods:
Now as mentioned earlier styling dropdown is a very easy task, though there are several methods to style your dropdown some of them are listed below,
For appearance:
- You can change the dropdown background color.
- You can edit the text color.
- Change the font size.
- Alter the cursor pointer.
These are some of the methods to style the dropdown with respect to its appearance.
Example:
<!DOCTYPE html>
<html>
<head>
<style>
select {
appearance: none;
outline: 0;
background: #f40;
background-image: none;
width: 100%;
height: 100%;
color: #fff;
cursor: pointer;
border: 1px solid #f10;
border-radius: 3px;
}
.ddpdwn {
position: relative;
display: block;
width: 15em;
height: 2em;
line-height: 3;
overflow: hidden;
border-radius: .25em;
padding-bottom: 10px;
}
.option {
background: #f1f1f1;
color: #f40;
}
</style>
</head>
<body>
<div>
<p><b>IncludeHelp Tutorials...</b></p>
<div class="ddpdwn">
<select>
<option class="option">Machine Learning</option>
<option class="option">Web development</option>
<option class="option">Mobile development</option>
<option class="option">Data Structure</option>
<option class="option">C++ programming</option>
<option class="option">C programming</option>
</select>
</div>
</div>
</body>
</html>
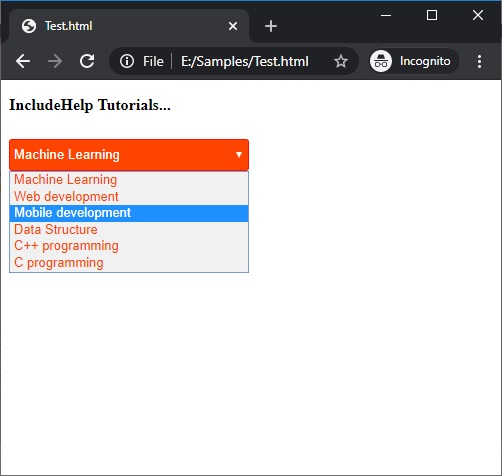
Output

In the above example, different styles are applied to the dropdown property.
CSS Tutorial & Examples »
Advertisement
Advertisement