Home »
CSS
Styling Checkbox using CSS
Styling Checkbox: Here, we are going to learn how to style checkbox using CSS (Cascading Style Sheet)?
Submitted by Anjali Singh, on January 23, 2020
Introduction:
Sometimes we want to develop a website or web page that would contain a form and through that form, we want to get some information from the user. Now that information could be of any type depending on the kind of form that you have created on your web page or website. Although there might be times when there is no use of forms on your website or web page, however, one must use forms wherever needs are, for example, conducting a survey, or taking personal information of the user and much more. Now when we are creating forms on our web page or website, we often see the use of checkboxes or radio buttons, which brings us to the topic styling Checkboxes using CSS.
Now as we all know checkboxes are used widely in any website or web page, whether you are creating a form or not, checkboxes can be used for many reasons. But what if we wish to style our those boring checkboxes? That would be pretty awesome right? So let it be known that there is no particular property or method to achieve this task. So what do we do? Well, no one is a developer if there is no creativity. So let us move forward and see how we can style the checkboxes using CSS.
Steps:
There are several steps that you might need to follow to style your checkbox, so follow along!
-
First, you need to hide the input element:
In order to do that, you must set the opacity of the element to 0, as that would help in making the element invisible beside all the event listeners will work.
-
Next, you need to add a span element:
We are using span as placeholder element here, we would be using span over block element like div because it is known to be an inline element that won't take up the entire width.
Now, that's not all! If you want to show some transition to your checkbox, then go ahead and add some ripple effect.
Sum up:
So, follow these steps and you will be able to style your checkboxes. As you can see that there is not a direct method to achieve it but with the help of the above-mentioned steps you can achieve this task.
To summarize it all, first, you need to hide the element by setting the opacity to 0 and the next step is to add a span element as a placeholder.
Example:
<!DOCTYPE html>
<html>
<head>
<style>
.label1 {
display: block;
position: relative;
padding-left: 45px;
margin-bottom: 15px;
cursor: pointer;
font-size: 20px;
}
input[type=checkbox] {
visibility: hidden;
}
.span1 {
position: absolute;
top: 0;
left: 0;
height: 35px;
width: 35px;
background-color: red;
}
.label1:hover input ~ .span1 {
background-color: black;
}
.label1 input:active ~ .span1 {
background-color: red;
}
.label1 input:checked ~ .span1 {
background-color: green;
}
.span1:after {
content: "";
position: absolute;
display: none;
}
.label1 input:checked ~ .span1:after {
display: block;
}
.label1 .span1:after {
left: 8px;
bottom: 5px;
width: 6px;
height: 12px;
border: solid white;
border-width: 0 4px 4px 0;
transform: rotate(45deg);
}
</style>
</head>
<body>
<h1>Is IncludeHelp helpful?</h1>
<label class="label1">Yes
<input type="checkbox">
<span class="span1"></span>
</label>
<label class="label1">Definitely Yes
<input type="checkbox" checked="checked">
<span class="span1"></span>
</label>
</body>
</html>
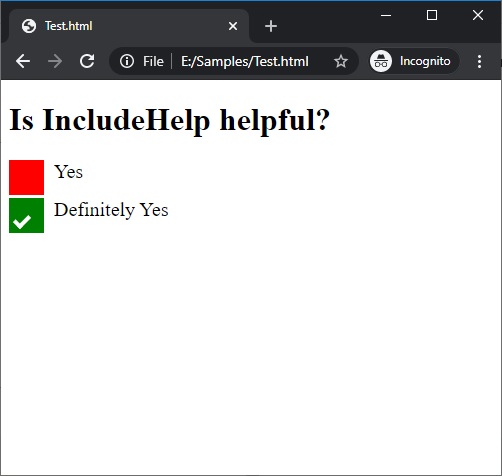
Output

In the above example, if you hover your mouse over the Yes checkbox you can see the red color turned to black.
CSS Tutorial & Examples »
Advertisement
Advertisement