Home »
CSS
Styling Lists in CSS
CSS | Styling Lists: Here, we are going to learn about the styling the lists in CSS (Cascading Style Sheet).
Submitted by Anjali Singh, on November 15, 2019
CSS | Styling Lists
The CSS styling property is used to set different list item markers and styles for ordered and unordered lists. Some of the values are for unordered lists while some are for ordered lists.
The list-style is the shorthand property that can be used with the default values disc outside none for type, position, and image respectively.
List-item properties:
- list-style-type
- list-style-image
- list-style-position
Syntax:
li
{
list-style-type : value;
}
list-style-type property
This property is used to define the shape or type of bullet point used for each list-item.
The default value is disc.
Other values are,
- decimal: In this value, a marker is a number.
- disc: In this value, the circle marker is filled.
- circle: In this value, the marker is a circle shape.
- square: In this value, the marker is a square shape.
- lower-roman: In this value marker is of lower-roman type.
- upper-roman: In this value marker is of upper case roman type.
Example:
<!DOCTYPE html>
<html>
<head>
<style>
ul.list1 {
list-style-type: decimal;
}
ul.list2 {
list-style-type: disc;
}
ul.list3 {
list-style-type: circle;
}
ul.list4 {
list-style-type: square;
}
ul.list5 {
list-style-type: lower-roman;
}
ul.list6 {
list-style-type: upper-roman;
}
</style>
</head>
<body>
<p><b>Indian cities...</b></p>
<ul class="list1">
<li>New Delhi</li>
<li>Mumbai</li>
<li>Banglore</li>
</ul>
<p><b>Indian cities...</b></p>
<ul class="list2">
<li>New Delhi</li>
<li>Mumbai</li>
<li>Banglore</li>
</ul>
<p><b>Indian cities...</b></p>
<ul class="list3">
<li>New Delhi</li>
<li>Mumbai</li>
<li>Banglore</li>
</ul>
<p><b>Indian cities...</b></p>
<ul class="list4">
<li>New Delhi</li>
<li>Mumbai</li>
<li>Banglore</li>
</ul>
<p><b>Indian cities...</b></p>
<ul class="list5">
<li>New Delhi</li>
<li>Mumbai</li>
<li>Banglore</li>
</ul>
<p><b>Indian cities...</b></p>
<ul class="list6">
<li>New Delhi</li>
<li>Mumbai</li>
<li>Banglore</li>
</ul>
</body>
</html>
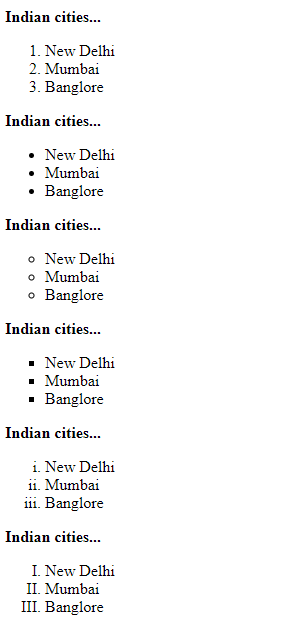
Output

list-style-image property
This property determines whether the list-item icon is set with an image and accepts a value of none or a URL that points to an image.
An image is used instead of a marker.
Example:
<!DOCTYPE html>
<html>
<head>
<style>
li {
list-style-image: url('sqpurple.gif');
}
</style>
</head>
<body>
<ul class="list">
<li>red</li>
<li>green</li>
<li>blue</li>
</ul>
</body>
</html>
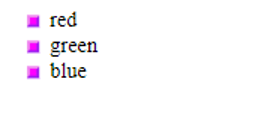
Output

In the above example a URL is used to point bullet image to each list item.
list-style-position property
This property defines where to position the list-item marker.
list-style-position accepts one of two values:
- Inside: it means the bullets will be inside of the list item.
- Outside: it means the bullets will be outside of the list item.
Example:
<!DOCTYPE html>
<html>
<head>
<style>
ul.list1 {
list-style-position: inside;
}
ul.list2 {
list-style-position: outside;
}
</style>
</head>
<body>
<p><b>Inside property example...</b></p>
<ul class="list1">
<li>red</li>
<li>green</li>
<li>blue</li>
</ul>
<p><b>Outside property example...</b></p>
<ul class="list2">
<li>red</li>
<li>green</li>
<li>blue</li>
</ul>
</body>
</html>
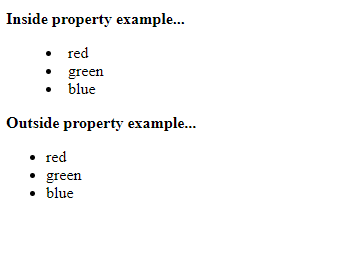
Output

CSS Tutorial & Examples »