Home »
CSS
The border-radius Property in CSS
CSS | border-radius Property: In this tutorial, we are going to learn about the border-radius property in CSS (Cascading Style Sheet).
Submitted by Anjali Singh, on December 04, 2019
CSS | border-radius Property
The border-radius property is commonly used to convert box elements into circles. We can convert box elements into the circle element by setting the border-radius to half of the length of a square element.
Syntax:
Element {
Width: 150px;
Height: 150px;
border-radius: 50%;
}
Example:
<!DOCTYPE html>
<html>
<head>
<style>
p {
background: #73AD21;
width: 200px;
height: 150px;
border-radius: 50%
}
</style>
</head>
<body>
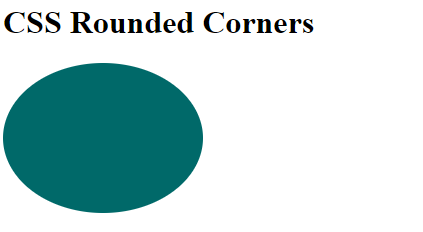
<h1>CSS Rounded Corners</h1>
<p></p>
</body>
</html>
Output

In the above example, 50% border-radius is applied to all the corners.
1) border-radius property with one value
The property takes a single value to the border-radius and that value is applied to all the four corners and the corners are rounded equally.
Syntax:
Element {
border-radius: 15px;
}
Example:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 2px solid red;
padding: 10px;
border-radius: 25px;
}
</style>
</head>
<body>
<div>
<p>Border Radius in CSS</p>
</div>
</body>
</html>
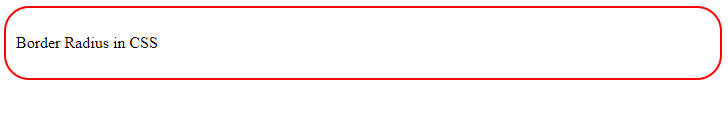
Output

In the above example, the border-radius of 25px is applied to all four sides equally.
2) border-radius property with two values
This property takes two values to the border-radius. The first value is applied to top-left and bottom-right corners, the second value is applied to top-right and bottom-left corners.
Syntax:
Element {
border-radius: 15px 10px;
}
Example:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 2px solid red;
padding: 10px;
border-radius: 60px 30px;
}
</style>
</head>
<body>
<div>
<p>Border Radius in CSS</p>
</div>
</body>
</html>
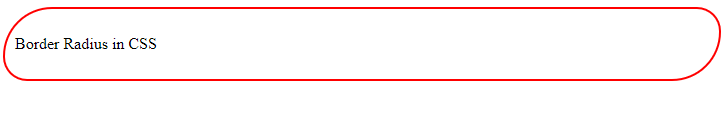
Output

In the above example, the border-radius of 60px is applied to top-left and bottom-right and 30px is applied to top-right and bottom-left corners.
3) border-radius property with three values
This property takes three values to the border-radius. The first value is applied to the top-left corner and the second value is applied to top-right and bottom-left corners, and the third value is applied to the bottom-right corner.
Syntax:
Element {
border-radius: 15px 10px 30px;
}
Example:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 2px solid green;
padding: 10px;
border-radius: 60px 30px 20px;
}
</style>
</head>
<body>
<div>
<p>Border Radius in CSS</p>
</div>
</body>
</html>
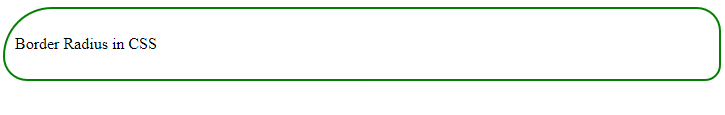
Output

In the above example, border-radius of 60px is applied to top-left corner, 30px is applied to top-right and bottom-left corners and 20px is applied to bottom-right corner.
4) border-radius property with four values
This property takes four values to the border-radius and applies four different values to each of the corners. The first value is applied to the top-left corner, the second value is applied to the top-right corner, the third value is applied to the bottom-right corner and the fourth value is applied to the bottom-left corner.
Syntax:
Element {
border-radius: 15px 10px 20px 5px;
}
Example:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 2px solid green;
padding: 10px;
border-radius: 60px 30px 50px 10px;
}
</style>
</head>
<body>
<div>
<p>Border Radius in CSS</p>
</div>
</body>
</html>
Output

In the above example, 60px is applied to top-left corner, 30px is applied to the top-right corner, 50px is applied to bottom-right corner and 10px is applied to bottom-left corner of the box.
CSS Tutorial & Examples »