Home »
Java programming language
Java AWT TextField
Java | AWT TextField: In this tutorial, we will look at one of the Java AWT components, the AWT TextField with example.
Submitted by Saranjay Kumar, on April 29, 2020
The TextField class is used to create a GUI TextField. It displays an editable line of text. This means that the user has the ability to change the content displayed by the TextField. This class extends the TextComponent class, which is further inherited from the Component class.
Whenever a key is pressed in a TextField, the AWT creates events. It could be either a key pressed event, a key released event, or a key typed event. A KeyEvent is passed to the registered KeyListener. A TextField can also generate an ActionEvent whenever the 'enter' key is pressed. Any class interested in this event needs to implement the ActionListener interface. We will study in detail how to handle events in later sections.
Consider the following code -
import java.awt.*;
import javax.swing.*;
public class CreateTextField extends Frame{
CreateTextField()
{
TextField t1 = new TextField();
TextField t2 = new TextField("Java is the best!");
TextField t3 = new TextField(5);
setLayout(new BoxLayout(this, BoxLayout.Y_AXIS));
setVisible(true);
setSize(300,300);
add(t1);
add(t2);
add(t3);
if(t2.getText() == "Java is the best!");
{
t1.setText("Changed Text");
}
}
public static void main(String []args){
CreateTextField ob = new CreateTextField();
}
}
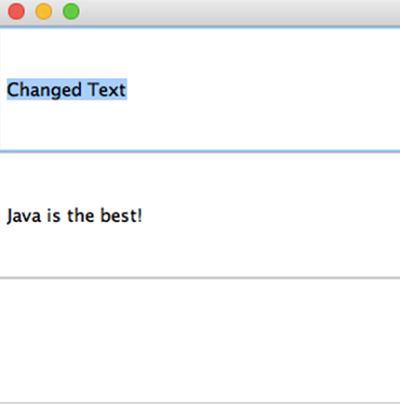
Output

As seen in the code, we have created 3 TextField objects, initialized in different ways. In 't1', we have not passed any parameter for object initialization. Thus a blank TextField is created.
In the second case, we have passed a string "Java is the best!" that is displayed on the screen at the time of TextField creation.
In the third case, we have passed an integer value. This decides the number of columns or size of the TextField that is created.
We have set the layout of the frame as BoxLayout (aligned along the y-axis). This places all the TextField one below the other and changes the size of the TextField to fit the frame size. That is why we cannot see the initial 5 column size of 't3'. BoxLayout is found in the swing package that has been imported in our code. We will learn more about layouts in later sections.
The getText() method of the TextField class returns the text that is present in the TextField, as a String object. As can be seen in the output, the text of any TextField can be edited by the user (shown by the selected text in TextField 1).
The setText() method is used to set the text that is displayed on the screen. As can be seen in the output, the text of the t1 object is changed using this method.
All TextField objects are added in the frame using the add() method. Since the class extends the Frame class, we don't need to create a frame object separately.