Home »
Node.js
EJS with Express Routes
In this tutorial, we are going to learn how to work with EJS and Routes?
Submitted by Godwill Tetah, on June 27, 2019
HI! Welcome to NODE AND EJS TEMPLATE ENGINE SERIES. Today, we will see how we can work with EJS and routes?
A route is like a sub domain with it's own function or web page/document.
For Example: On most websites, we see: .../home, .../about, .../admin
Read basic about EJS, read this article: Node and EJS Template Engine Series | Introduction to EJS
In this article, we'll set up an EJS file that will render an html file with a portion of JavaScript code which is variable gotten from the express server code.
In our app.js file, we will setup 2 routes. The first will be our root route (or home route) and the second will be a /user/:x route.
The x represents user request under the route user.
We are going to write some code that will copy the user request and save it in a variable. To that, we will use req.params.x; where "x" represents the user request and will be saved in a variable called data.
Finally, we then render the ejs file which will capture the content of the data variable and pass it to x in the EJS template.
More will be understood as you code.
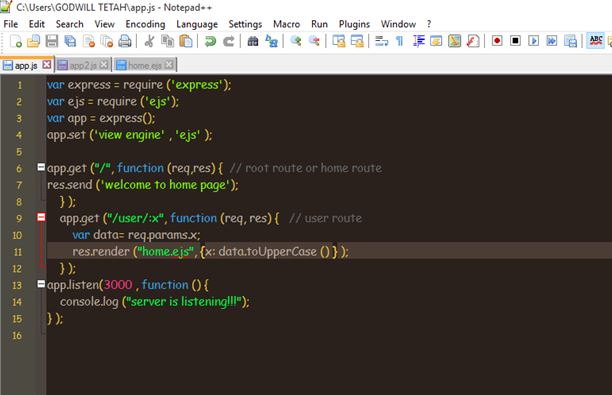
Open your text editor and type the following code, Save as app.js.
var express = require('express');
var ejs = require('ejs');
var app = express();
app.set('view engine', 'ejs');
app.get("/", function(req, res) { // root route or home route
res.send('welcome to home page');
});
app.get("/user/:x", function(req, res) { // user route
var data = req.params.x;
res.render("user.ejs", {
x: data
});
});
app.listen(3000, function() {
console.log("server is listening!!!");
});
Now, let's create our ejs file.
Open a text editor and type the following code, Save as user.ejs
<html>
<h1><%= message%><h1>
</html>
- Create a folder in your app.js directory called views as usual.
- Cut and paste the ejs file in the views folder.
- Take Note: The folder name views is not a random word I selected but it's the reserved folder name where express checks for template engine by default.
- In our express server we used app.set () and passed in our template engine unlike our other examples.
Finally, initiate the app.js file with node app.js in a terminal and view the port in a browser. localhost:3000
Or for those using nodemon, use

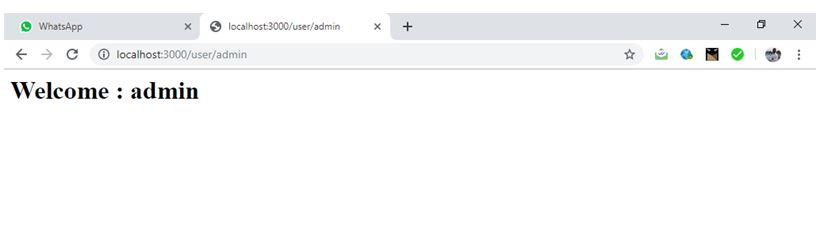
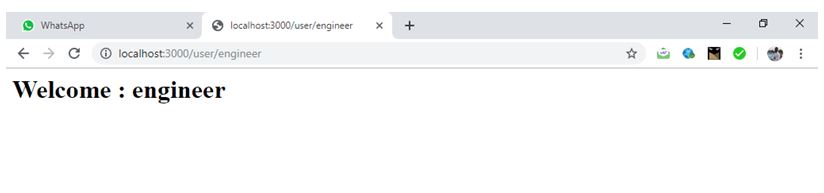
In our browser, we realize that whatever we type after that /user route is used by the ejs template.


We can also add, some basic JavaScript functionalities such as the toUpperCase() method.


Thanks for coding with me! Feel free to drop a comment or question.