Home »
Node.js
Interacting with forms and web pages using Node.js and Puppeteer – 1
Here, we are going to learn about the another powerful function of the puppeteer API using Node.js – commands for keystroke control and typing as we'll normally do with an opened browser.
Submitted by Godwill Tetah, on May 30, 2019
Hi guys! Today let's look at another powerful function of the puppeteer API using Node.js.
In the first part of this section, let's look at commands for keystroke control and typing as we'll normally do with an opened browser.
Isn't it cool!!??
Take Note! You should have Node.js and puppeteer installed in your PC.
With Node.js and puppeteer already up and running, let's get started.
*NB: If you don't yet have Node.js/ puppeteer installed in your PC, read the article NODE & GOOGLE PUPPETEER API SERIES
Imagine we can write a code that opens a website, fills the form and submits it automatically.
Wow... Just using some few lines of code, everything is done for us like a robot...
Hahahaa...
Indeed, the puppeteer has made work easy for you and me.
Let's see how opening a web page and typing is done.
Now, let's get started.
As usual, the page.goto command helps us access a webpage.
Now we'll make use of ; await page.keyboard.type ('ENGINEER GODWILL') and await page.focus('#example-1-email') used to type into the form and focus on the input element respectively.
As we would normally do with an open browser, we first focus (or click) on the form field and then start typing..
Await.page.focus takes an obligatory parameter, which is the input element..
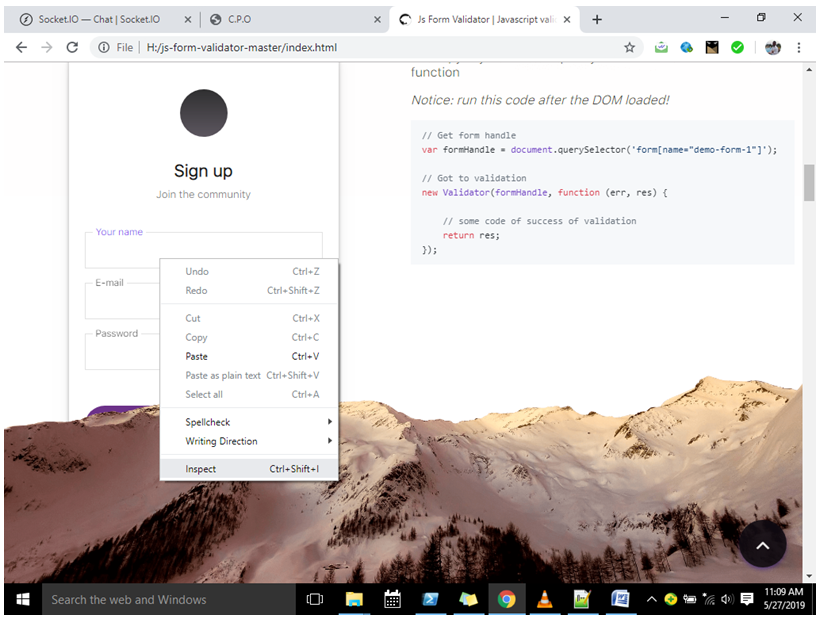
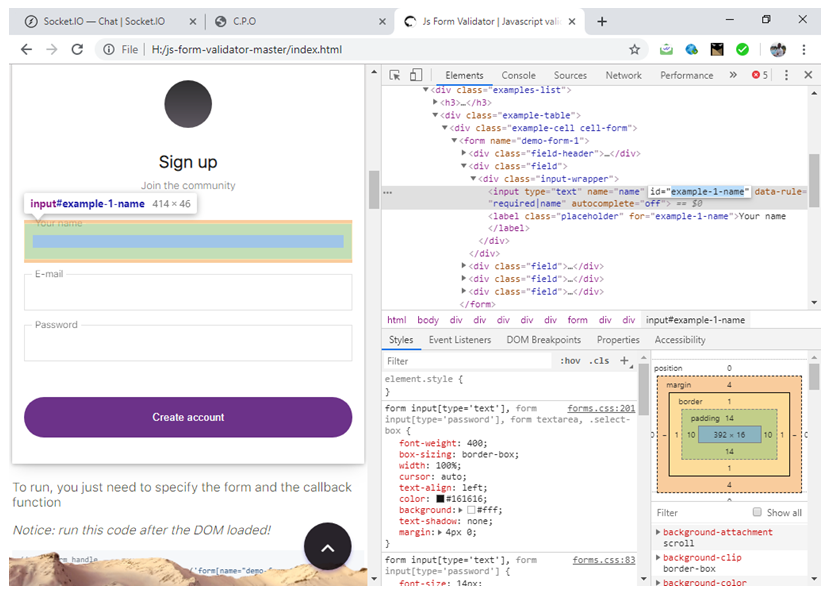
To get the input element, right click on the field and click on inspect, a new window will pop up, then copy the id/ class of the element.


Open a text editor and type the following code and save it with the file name app.js:
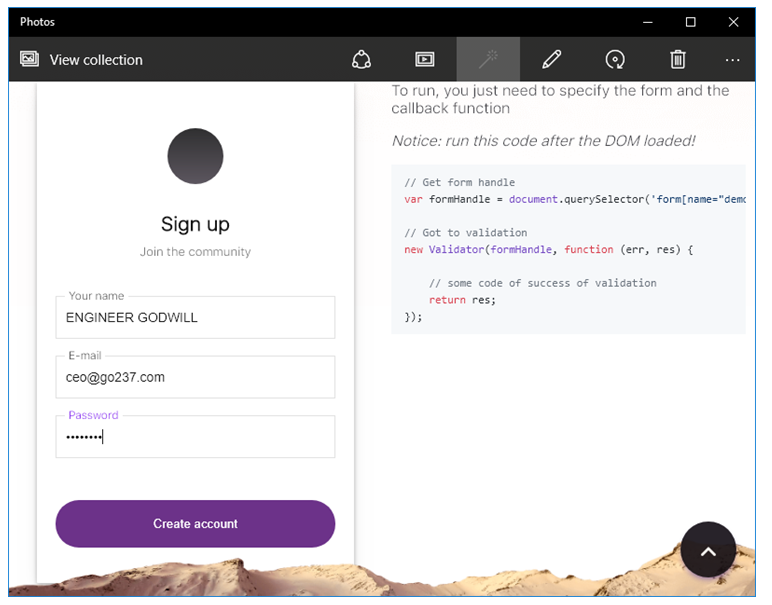
The code below fills the form...
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch()
const page = await browser.newPage()
await page.goto('file:///H:/js-form-validator-master/index.html')
// focus on the element with id specified in bracket
await page.focus('#example-1-name')
// types the sentence in bracket
await page.keyboard.type('ENGINEER GODWILL')
await page.focus('#example-1-email')
await page.keyboard.type('[email protected]')
await page.focus('#example-1-password')
await page.keyboard.type('admin123')
// captures a screenshot
await page.screenshot({ path: 'keyboard.png' })
console.log ('done');
await browser.close()
})()
NB: You can use any URL of your choice,
I this example, I used a webpage that was already downloaded to facilitate the tutorial but if it concerns a URL on the www, internet connection is required to navigate to the website/web page.
** The hash symbol (#) is included because we used the id of the input element. If we were to use the class, we would use a dot.
The file should be saved in your default Node.js directory.
Run the code by initiating the file at the command prompt like a regular Node.js file.
The Screenshot (image file) is then stored in the default Node.js directory with name keyboard.png
Output image file: