Home »
Node.js
Project on Node.js and Puppeteer API | YouTube video search and Screen capture without opening a browser
A project on Node.js and Puppeteer API | this project can be used for YouTube video search and Screen capture without opening a browser.
Submitted by Godwill Tetah, on June 03, 2019
Project on Node.js and Puppeteer API
YOUTUBE VIDEO SEARCH AND SCREEN CAPTURE WITHOUT OPENING A BROWSER
Hi guys! Today we have spoken a lot about interaction with web pages and forms using node and puppeteer. Today, let’s see the compiled code of a project on YouTube video search.
Our code will,
- Open the YouTube website,
- Type Godwill Tetah in the search box,
- Waits for it to load,
- Takes the first screenshot,
- Clicks on the 3rd video ,
- Waits for 5 seconds and
- Finally takes the screenshot.
Cool right!! Just like a robot!!!
Take Note! You should have Node.js and puppeteer installed in your PC.
With Node.js and puppeteer already up and running, let’s get started.
NB: If you don’t yet have Node.js/ puppeteer installed in your PC, read the article: Node.js and Google Puppeteer API Series
Now, let’s get started...
Open a text editor and type the following code and save it with the file name app.js:
// Youtube search
const puppeteer = require('puppeteer')
const screenshot = 'Godwill_Tetah_youtube.png'
try {
(async () => {
const browser = await puppeteer.launch()
const page = await browser.newPage()
await page.goto('https://youtube.com')
await page.type('#search', 'Godwill Tetah')
await page.click('button#search-icon-legacy')
await page.waitForSelector('ytd-thumbnail.ytd-video-renderer')
await page.screenshot({path: 'search-results.png'})
const videos = await page.$$('ytd-thumbnail.ytd-video-renderer')
await videos[2].click()
await page.waitForSelector('.html5-video-container')
await page.waitFor(5000)
await page.screenshot({ path: screenshot })
await browser.close()
console.log('done' + screenshot)
})()
} catch (err) {
console.error(err)
}

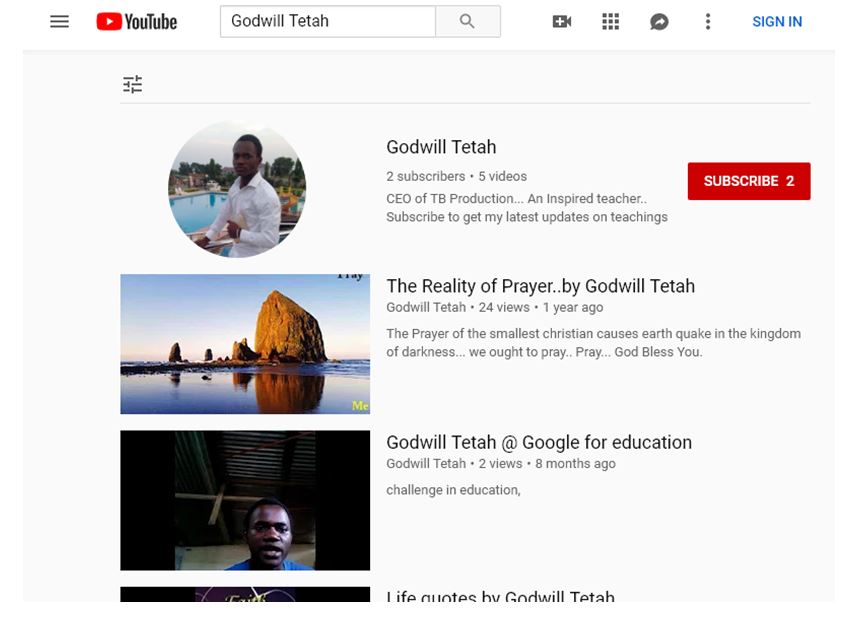
The 1st Screenshot (search results) is saved in the default Node.js directory with name search-results.png
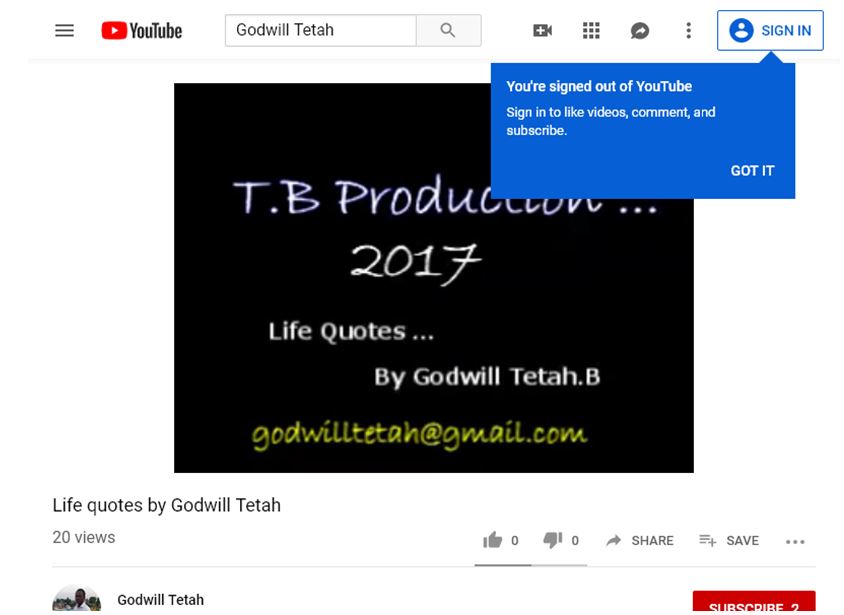
The 2nd Screenshot (3rd video) is saved in the default Node.js directory with name Godwill_Tetah_youtube.png
Output image files:


Thanks for coding with me. Your comments are most welcome.