Home »
React JS
Adding a Progress Bar to React Native Android App?
In this article, we will learn how to add a progress bar in a react native android app precisely (NOT IOS)?
Submitted by Godwill Tetah, on February 13, 2020
A progress bar in this context is a little animation indicating an occurring event or process.
React native has a default component for adding progress bars on android only and that of IOS equally.
The default component for adding a progress bar in android is <ProgressBarAndroid /> which is a self-closing tag and some attributes which make it more efficient.
We will look at the color and the styleAttr attributes/props. The color attribute is used to add a particular color to the progress bar while the styleAttr attributes can take values
- Horizontal : Renders a horizontal progress bar loading.
- Small
- Normal etc which can be seen on the official documentation.
Using <ProgressBarAndroid /> loads the default progress bar.
Below is an example which uses the styleAttr and the color property
Open your App.js file and type the following,
import React, {Component} from 'react';
import {ProgressBarAndroid, StyleSheet, View} from 'react-native';
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<ProgressBarAndroid />
<ProgressBarAndroid color="blue"
styleAttr="Large"/>
<ProgressBarAndroid styleAttr="Horizontal" />
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'space-evenly',
padding: 10,
},
});
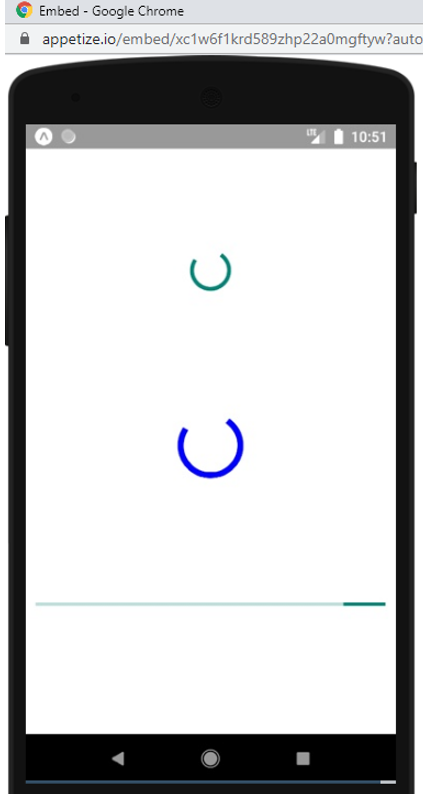
Output

Thanks for coding with me! See you @ the next article. Feel free to drop a comment or question. God Bless You!