Home »
React JS
How to use Text Input Component in React Native?
In this article, we are going to talk about how to work with text inputs in react native app development?
Submitted by Godwill Tetah, on February 09, 2020
You know, an app becomes more authentic and professional when there is the interaction between the app and the user.
The text input component in react-native brings that interaction between the application and the users by allowing the text to be input by the users using the keyboard.
You will surely find some differences with that of React JS.
The text input component has some attributes like onChangeText and onSubmitEditing which make text input fascinating and more interactive.
Text input is like a self-closing tag and is written as a word. Below is a brief example.
Open your App's App.js file and type the following,
import * as React from 'react';
import {useState} from 'react';
import { Text, View, StyleSheet, Button, TextInput } from 'react-native';
export default function App () {
return (
<View style={styles.container}>
<Text> I love JESUS</Text>
<TextInput
placeholder='type your message here'
autoCapitalize = "characters"
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
From the code above, we begin by importing the component from react native before being able to use it else, an error will occur.From the code above, we begin by importing the component from react native before being able to use it else, an error will occur.
I have also implemented the placeholder attribute which works here just like in html and the autoCapitalize property which simply converts every text input to capital letters. Other attributes and props can be seen on the official documentation.
Take Note: Auto Capitalize doesn't work from all keyboards.
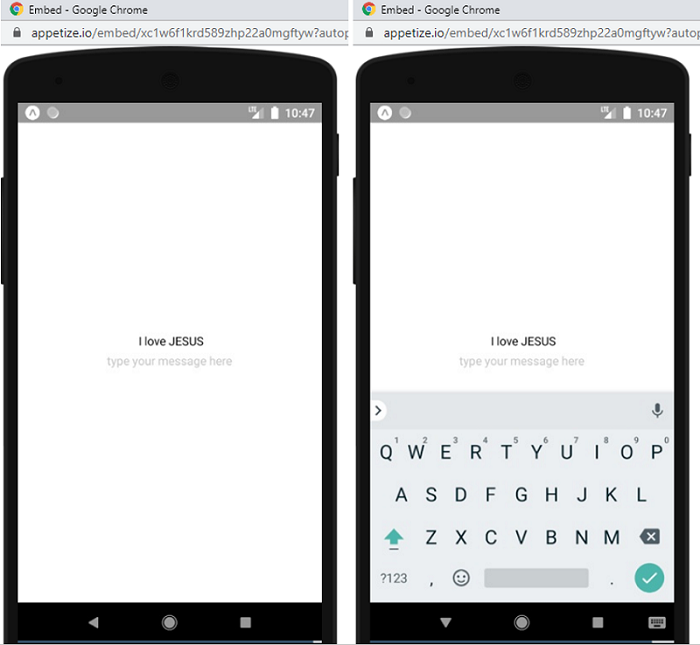
Output

Thanks for coding with me! See you @ the next article. Feel free to drop a comment or question. God Bless You!