Home »
CSS
Aligning element to the bottom of the div using CSS
Here, we are going to learn how to align element to the bottom of the div using CSS (Cascading Style Sheet)?
Submitted by Anjali Singh, on January 17, 2020
The bottom property in CSS is useful to change the vertical position of the positioned element. This property has no effects on non-positioned elements.
Basic syntax:
Element{
bottom:length;
}
Below are the consequences of different position values on the bottom property of div,
position:absolute|fixed
When the value of the position is absolute or fixed then the bottom property is useful to set the bottom edge of an element to a unit above or below the bottom edge of its nearest positioned element.
Syntax:
Element{
bottom:length;
position:fixed;
}
Example:
<!DOCTYPE html>
<html>
<head>
<style>
.div0 {
background: pink;
padding: 10px;
width: 360px;
height: 40px;
}
.div1,
.div2,
.div3 {
float: left;
background: yellow;
border: 2px solid green;
width: 115px;
}
.div2 {
position: fixed;
bottom: 5px;
}
</style>
</head>
<body>
<h1>The bottom Property</h1>
<div class="div0">
<div class="div1">Div 1</div>
<div class="div2">Div 2</div>
<div class="div3">Div 3</div>
</div>
</body>
</html>
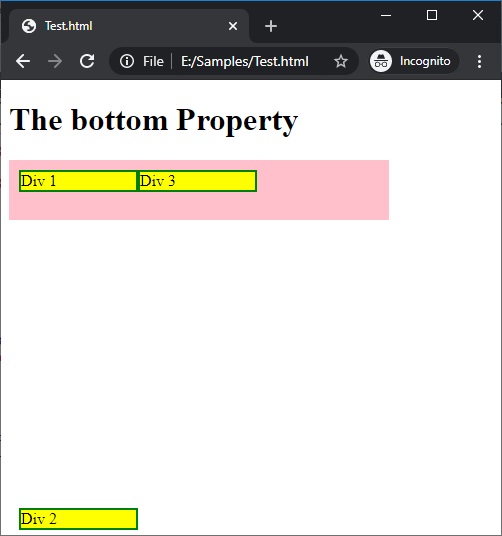
Output

In the above example, the position of the div2 element is fixed and set to the bottom left corner.
position:relative
When the value of the position is relative then the bottom property is useful to make the elements bottom edge to move a unit above or below its normal position.
Syntax:
Element{
bottom:length;
position:relative;
}
Example:
<!DOCTYPE html>
<html>
<head>
<style>
.div0 {
background: pink;
padding: 10px;
width: 360px;
height: 40px;
}
.div1,
.div2,
.div3 {
float: left;
background: yellow;
border: 2px solid green;
width: 115px;
}
.div2 {
position: relative;
bottom: 5px;
}
</style>
</head>
<body>
<h1>The bottom Property</h1>
<div class="div0">
<div class="div1">Div 1</div>
<div class="div2">Div 2</div>
<div class="div3">Div 3</div>
</div>
</body>
</html>
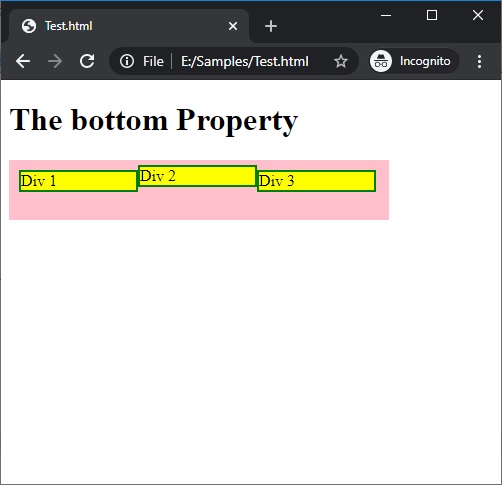
Output

In the above example, the position of the div2 is relative to the other two divs.
position: static
If the value of the position is static then it does not affect the element i.e any change.
Syntax:
Element{
bottom:length;
position:static;
}
Example:
<!DOCTYPE html>
<html>
<head>
<style>
.div0 {
background: pink;
padding: 10px;
width: 360px;
height: 40px;
}
.div1,
.div2,
.div3 {
float: left;
background: yellow;
border: 2px solid green;
width: 115px;
}
.div2 {
position: static;
bottom: 5px;
}
</style>
</head>
<body>
<h1>The bottom Property</h1>
<div class="div0">
<div class="div1">Div 1</div>
<div class="div2">Div 2</div>
<div class="div3">Div 3</div>
</div>
</body>
</html>
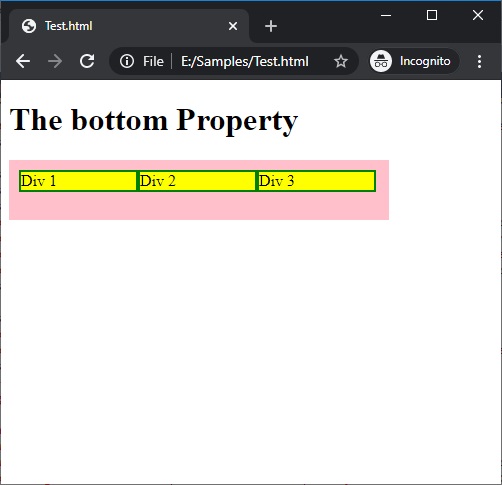
Output

In the above example, there is no change in the position of the div2.
position: sticky
If the value of the position is sticky then the bottom property behaves like its position is fixed when the element is outside the viewport and its position is relative when it is inside.
Syntax:
Element{
bottom:length;
position:sticky;
}
Example:
<!DOCTYPE html>
<html>
<head>
<style>
.div0 {
background: pink;
padding: 10px;
width: 360px;
height: 40px;
}
.div1,
.div2,
.div3 {
float: left;
background: yellow;
border: 2px solid green;
width: 115px;
}
.div2 {
position: sticky;
bottom: 5px;
}
</style>
</head>
<body>
<h1>The bottom Property</h1>
<div class="div0">
<div class="div1">Div 1</div>
<div class="div2">Div 2</div>
<div class="div3">Div 3</div>
</div>
</body>
</html>
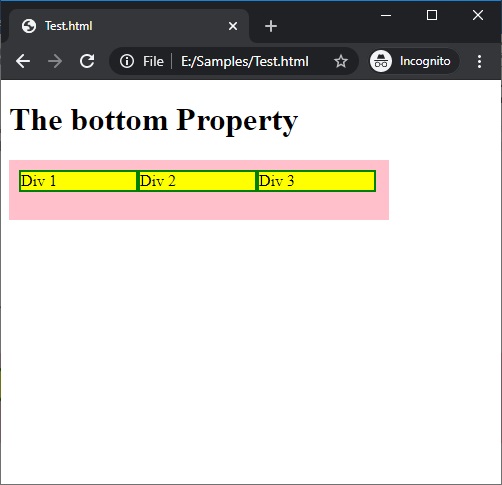
Output

In the above example, div2 behaves like its position is fixed with respect to the other two divs.
CSS Tutorial & Examples »