Home »
CSS
Adjusting space between two rows in a table using CSS
Here, we are going to learn how to adjust space between two rows in a table using CSS (Cascading Style Sheet)?
Submitted by Anjali Singh, on January 17, 2020
Starting Note:
Editing and styling go hand in hand during the development of a web page or a website. While you are editing an element of your web page or website you must also style that element according to the changes made, this is necessary as to make the appearance of your web page or website neat besides the page or site becomes structured and responsive. Therefore, one must know some fundamental properties of styling as well as editing in CSS. A good developer tends to learn various properties regularly and that helps in building a much more better and responsive website or web pages.
Trivia:
Since we are talking about styling and editing, let us have a look at the purpose of this article and try to understand how we can adjust spaces between two rows in a table by making use of CSS. This method is not at all tough all you need to do is edit some bits of code and surely you can achieve this easily without much of bran-wrecking work.
We have all dealt with tables or grids, they are also referred to as grids many times. It is considered a very good practice to include tables on your web page or website. Tables or grids can be used for many purposes, for example, they can be used to draw a comparison or differentiate between any two terms, or to provide some factual data and much more. Besides, including tables or grids also reduce your typing work. Therefore, if you think a table or grid would suffice without writing an entire paragraph for a certain piece of information, then you go ahead!
Method:
Now that we have talked about tables or grids let us look at the solution of the method that we seek to achieve.
The space between two rows can be adjusted using border-spacing and border-collapse property in CSS.
Where border-spacing property is used to set the distance between the borders to its adjacent cells and border-collapse property is used to collapse adjacent cells and make a common border.
Syntax:
Element{
border-collapse:separate;
border-spacing:length;
}
Example:
<!DOCTYPE html>
<html>
<head>
<style>
table {
border-collapse: separate;
border-spacing: 0 15px;
}
th {
background-color: #ccc;
color: black;
}
th,
td {
width: 160px;
border: 2px solid black;
padding: 4px;
}
</style>
</head>
<body>
<div>
<h3>Adjusting space between two rows in a table</h3>
<table>
<tr>
<th>Roll No.</th>
<th>Name</th>
<th>Gender</th>
</tr>
<tr>
<td class="td">1</td>
<td>Anjali</td>
<td>Female</td>
</tr>
<tr>
<td class="td">2</td>
<td>Hitendra</td>
<td>Male</td>
</tr>
<tr>
<td class="td">3</td>
<td>Nidhi</td>
<td>Female</td>
</tr>
</table>
</div>
</body>
</html>
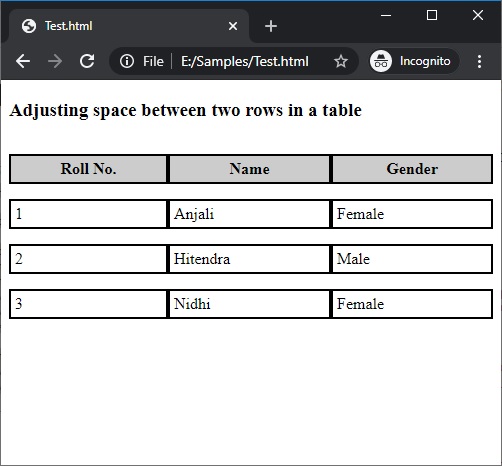
Output

Therefore in the above example, you can see the spacing between the adjacent cells of the above table as there is a padding of 4px between every two rows.
Not that hard right? Thus, by making use of border-collapse and the border-spacing property you can adjust the space between two rows in a table using CSS.
CSS Tutorial & Examples »