Home »
CSS
CSS Box Sizing
Box sizing using CSS: In this tutorial, we are going to learn about the box sizing in CSS (Cascading Style Sheet).
Submitted by Anjali Singh, on December 10, 2019
Box sizing using CSS
Introduction:
Creating web pages is all about creating various elements and then put them together to bring out the beauty of the web page. That refining and styling majorly depend on various editing and formatting options, if they are not implied properly then the web page would start looking ugly and even sometimes unresponsive. The developer who understands all the minute details of designing, from adjusting the position of elements to create a beautiful background and amend JavaScript code is the one who will surely ace in making a web page.
Discussion:
So, on that note why don't we discuss something which is a very small aspect of designing a web page but equally prominent? The name of that aspect is Box Sizing in CSS.
We all know how to generally set the size of an element in a web page, which is very simple by adjusting the width and height of that particular element. But how do we size the box that contains that particular element? That is where Box Sizing property comes in.
Definition:
Box Sizing is a very simple property to understand as it defines or adds the paddings and borders to an element's entire width and height.
Pretty simple right? But how does it help? To understand that let us look at what happens when we do not use box-sizing.
Need?
When we are not using box-sizing the default value of width and height of an element is calculated like this,
padding+height+border = actual height of that element
padding+width+border = actual width of that element
Explanation:
This means that when you tend to set the width and height of an element, the element might appear bigger than what you set and the reason for this is because the padding and border are set to element's specific width and height.
Implementation:
Therefore to resolve this issue box-sizing is used, if you will include box-sizing:border-box; to your HTML or CSS, then the padding and border would be included in the width and height.
Syntax:
element {
box-sizing: border-box;
}
Example:
<!DOCTYPE html>
<html>
<head>
<style>
.div1 {
width: 200px;
height: 150px;
border: 1px solid green;
box-sizing: border-box;
}
.div2 {
width: 200px;
height: 150px;
padding: 50px;
border: 1px solid red;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="div1">without padding</div>
<br/>
<div class="div2">with padding</div>
</body>
</html>
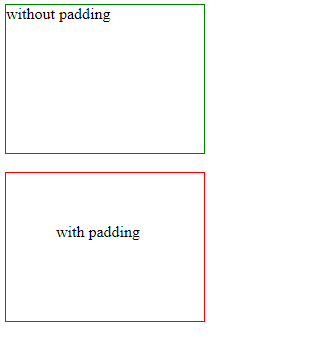
Output

In the above example, we can see the difference between both the divs after and before applying the padding of 50px.
Conclusion:
This property is so brilliant that many developers and even browsers tend to add this property by default on their websites to make their elements work this way.
Therefore it would be very wise and safe to implement this property for many elements but then again not for all elements and that is the exact reason why input and text areas appear to be different their width is set to 100%!
CSS Tutorial & Examples »