Home »
CSS
CSS outline Property
Learn about the CSS outline Property, its usages, syntax and examples.
Submitted by Shahnail Khan, on April 08, 2022
We define the borders and outlines around an element to make our website aesthetic. We have already made you familiar with border property, which specifies the border's width, style, and color. Now, let's uncover the outline property in this article.
What is CSS outline Property?
The outline property is used to display an outline around the element. Unlike border, we can't set the different widths, colors, and styles to the different sides of the outline. The outline property has 3 longhand properties: outline-width, outline-style, and outline-color.
Note: You cannot omit the outline-style property in any case.
Syntax:
outline: outline-width outline-style outline-color| initial| inherit
Quick overview of the syntax used,
| Value |
Explanation |
| outline-width |
Defines outline's width |
| outline-style |
Defines outline's style (for ex- solid, dashed, etc.,) |
| outline-color |
Defines outline's color |
The outline-width and the outline-color property have no pre-defined values whereas the outline style has some pre-defined values like:
- dotted
- dashed
- solid
- double
- groove
- ridge
- inset
- outset
- none
- hidden
The example given below illustrates CSS outline Property
Example 1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ouline property</title>
</head>
<style>
h1{
border: 1em solid burlywood;
outline: 8px solid #fff561;
}
</style>
<body>
<h1>This element has both border and outline</h1>
</body>
</html>
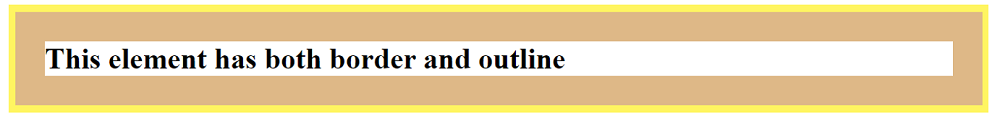
Output:

We have set both border and outline for the <h1> element. The color of the border and outline are burlywood and yellow.
Example 2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ouline property</title>
</head>
<style>
body{
background-color: orchid;
font-size: x-large;
}
ul{
outline-style: double;
outline-width: 8px;
outline-color: blue;
}
</style>
<body>
Web Development
<ul>
<li>CSS</li>
<li>JAVASCRIPT</li>
<li>HTML</li>
</body>
</html>
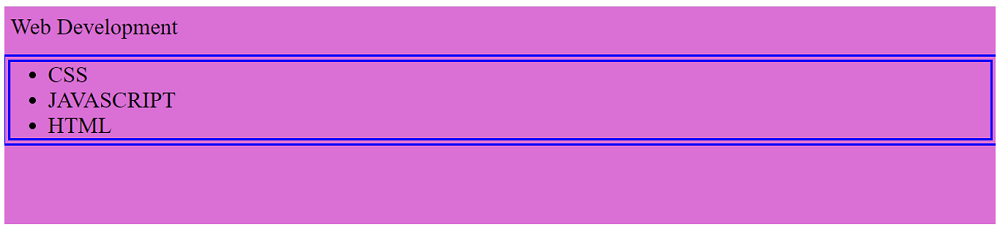
Output:

As you can see, we have used the longhand properties of the outline property. Since, the outline-style is set to double, the outline is two single lines of blue color.
CSS Tutorial & Examples »