Home »
CSS
How margin and padding properties work?
In this tutorial, we will learn about the CSS margin and padding properties, and how they work. Learn with the help of examples.
By Apurva Mathur Last updated : July 24, 2023
What is CSS margin property and how does it work?
In simple terms margin means the edge or border of something, in CSS if we want to provide space around the element then, in that case, we have to give the appropriate margin value.
Margin values can be in any unit - %, cm, px, etc. We can provide margin to specific sides also, for example, if you want to provide space to the only left side of the element then in that case we'll give margin-left similarly, margin-right, margin-top, and margin-bottom properties will provide specific margin to that side.
Syntax
class_name/selector{
margin:value;
}
What is CSS padding property and how does it work?
The padding property is a bit opposite to the margin property, the margin property provides space around the element whereas the padding property provides space around the element text and border, for example, we have a div element and inside that, a text is written then in this case if we'll provide padding then the space will be displayed inside the div container.
This also has a specific side, if you only want to provide padding to the right side then we'll use the padding-right property similarly we have padding-left, padding-top, and padding-bottom.
Syntax
class_name/selector{
padding:value;
}
Let us see both the properties in a single code:
Example of CSS margin and padding properties
This example is demonstrating the working of CSS margin and padding properties with two different DIVs.
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
.div1{
border: 2px solid black;
margin:20px;
padding:10px;
font-size: 20px;
font-family: "Lucida Calligraphy";
font-weight: bolder;
color:red;
}
.div2{
border: 2px solid black;
font-size: 20px;
font-family: "Lucida Calligraphy";
font-weight: bolder;
color: deeppink;
}
</style>
<body>
<h2>On this box margin and padding property is applied</h2>
<div class="div1">
<p>
include helps welcomes you all
</p>
</div>
<h2>On this box margin and padding property is Not applied</h2>
<div class="div2">
<p>
include helps welcomes you all
</p>
</div>
</body>
</html>
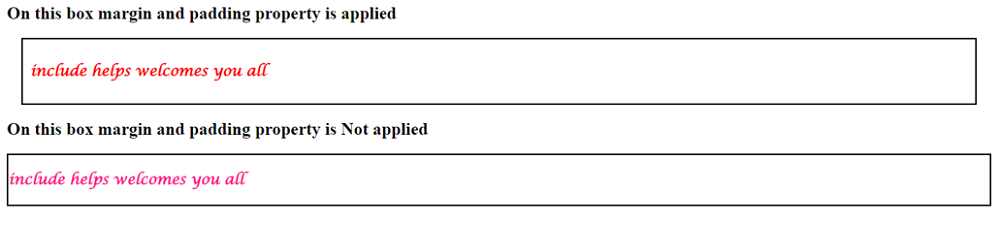
The output of the above example is:

On the first container, margin is provided of 20px, so you can see that this is shifted towards the right, whereas on the second container no margin property is applied. Similarly on the first div padding property is applied because of which the text is shifted towards the right side, whereas no such change can be observed on the second div as no padding property is provided here.
CSS Examples »