Home »
CSS
How to change the thickness of <hr> tag?
Learn about the <hr> tag, and how can we change its thickness?
By Apurva Mathur Last updated : July 26, 2023
What is <hr> tag?
The <hr> refers to horizontal rule. We use this tag whenever we want to show the break in the page or we want to include some horizontal line.
HTML code to display <hr> (Horizontal Rule / Line)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hr tag</title>
</head>
<body>
<div>
Nobody can go back and start a new beginning, but anyone can start today and make a new ending.
<hr>
Many of life's failures are people who did not realize how close they were to success when they gave up
</div>
</body>
</html>
Output:

As we can see this horizontal line is very thin, to increase the thickness and customize this line according to the requirement.
Change the thickness of the <hr> tag
The property which will affect the thickness is height. Giving appropriatevalue to the height will increase/decrease the thickness.
Code to change the thickness of <hr> tag
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hr tag</title>
</head>
<body>
<style>
hr{
background-color: darkcyan;
height: 20px;
}
.hr1{
background-color: blueviolet;
height: 80px;
}
.hr2{
background-color: deeppink;
height: 50px;
}
</style>
Nobody can go back and start a new beginning, but anyone can start today and make a new ending.
<hr>
Many of life's failures are people who did not realise how close they were to success when they gave up
<hr class="hr1">
Nobody can go back and start a new beginning, but anyone can start today and make a new ending.
<hr class="hr2">
Many of life's failures are people who did not realise how close they were to success when they gave up
</body>
</html>
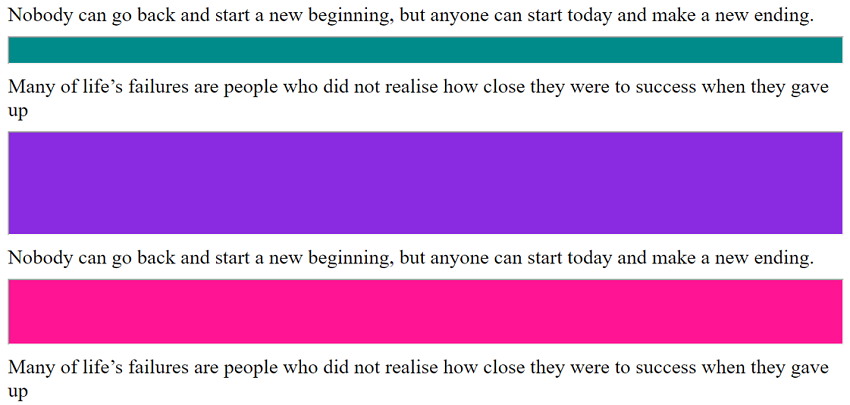
In the given code I've simply provided some value to the height with the background color, as result, you'll see the variation in thickness.
The output of the above example is:

CSS Examples »