Home »
CSS
How to use a not:first-child selector in CSS?
CSS | not:first-child Selector: In this tutorial, we will learn about the not:first-child selector in CSS, and how to use it. Learn with the help of examples.
By Anjali Singh Last updated : July 10, 2023
Introduction
Well, selectors are a very common term to deal with while we are developing a website or web page. You might know quite a few of them and might as well be implementing them. You might also have noticed that all the selectors are used for selecting some element or other, well that's their entire purpose and thus the name selectors. Although all the selectors share common characteristics but not all of them are the same. Their behaviors differ to a very great extent and one can only know after practical implementation. So, since we are discussing selectors, why don't we talk about one very specific selector? Although you might have come across this selector at some point of your time. The selector we will be focused on is not:first-child selector. To know more about this selector just keep reading on!
Well, the name sounds a bit weird, doesn't it? Not: first child. So, that brings us to the question of what does this selector does and how is this selector different from other selectors. Well, the functioning and behavior of this selector are not very tough to understand and you can easily figure out from the name itself that for what purpose this selector is put to use. So let us look at a more formal definition of this selector so that we get a better gist of it.
CSS not:first-child selector
The not:first-child selector as the name suggests is used to select every element which is not the first child element of it's deriving parent element. Pretty simple right? The selector is not used for choosing the first child of its parent element. This selector is usually represented as an argument and it is seen in the form of not(first-child). To help you understand this in a better way, why don't you go ahead and have a look at the syntax below,
Syntax
:not(element){
//some CSS property
}
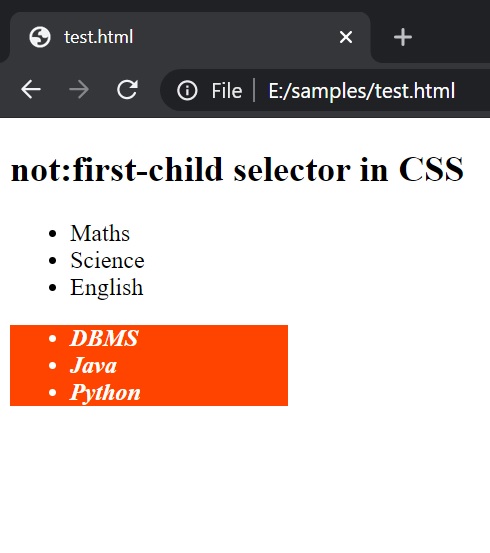
Example

Conclusion
In the above example the div element contains <ul> elements, so it selects all child elements of <div> tag except its first-child and applies the CSS styles.
Now, it is time to make use of your new-found knowledge. But before you get on with that make sure you use this selector properly wherever required because you don't want your code to get ruined just because of a silly mistake right? Not just this one you must use every selector wisely to make your website or web page responsive and whenever in doubt, you will always have this article for your reference.
CSS Examples »