Home »
CSS
Set cellpadding and cellspacing in CSS
CSS | cellpadding and cellspacing: In this tutorial, we will learn about the CSS cellpadding and cellspacing properties with the help of examples, and how to define cellpadding and cellspacing in a table.
By Anjali Singh Last updated : July 10, 2023
Introduction
It is not unknown anymore that now and then we make use of tables in our web page or website, therefore we all are familiar with how to create tables or grids in our website or web page but there are times when we want to adjust the spacing between the cells of the tables or grids and for that to happen there are some properties that should be taken into consideration. There are mainly two properties that help us achieve this task and those properties are cellpadding and cellspacing.
Before we further move with the properties, let us understand why would we want some spacing and padding between our cells of tables or grids. We often tend to accumulate lots of data into our tables or grids and while doing so, sometimes the tables or grids become too clumsy which in turn gets incomprehensive for users. Therefore, a certain amount of padding and spacing is of utmost importance to segregate the data and by doing so the tables or grids would also appear to be much more neat and comprehensive. It is a good practice to add some spacing or padding whenever we are dealing with a large amount of data. Now let us look at the properties one by one with the help of examples.
Table cell padding
The cellpadding property in CSS is used to define the space between the cells of the table and its border. It takes only one value that is the length of the padding to be applied in pixels. Sounds pretty easy right? All you gotta do is set up the value of length and you can easily add padding between the cells of your tables or grids.
Table cell padding syntax
<table cellpadding = "length">
Example to set table cell cellpadding
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 2px solid #f40;
}
</style>
</head>
<body>
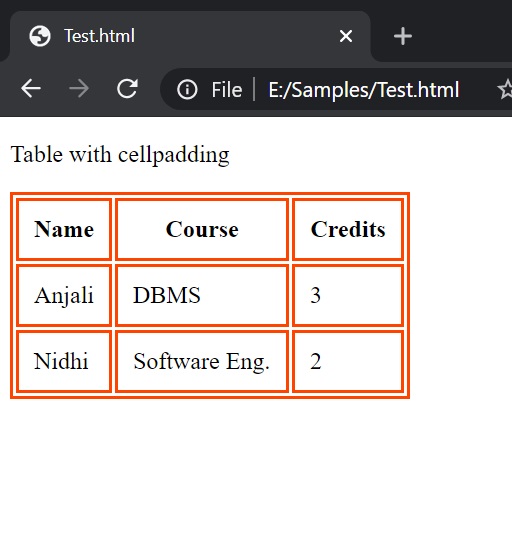
<p>Table with cellpadding</p>
<table cellpadding="10">
<tr>
<th>Name</th>
<th>Course</th>
<th>Credits</th>
</tr>
<tr>
<td>Anjali</td>
<td>DBMS</td>
<td>3</td>
</tr>
<tr>
<td>Nidhi</td>
<td>Software Eng.</td>
<td>2</td>
</tr>
</table>
</body>
</html>
Output

In the above example, it is very clearly seen that cellpadding property is used to add padding of 10px is applied to the table cells.
Table cell spacing
The cellspacing property in CSS is used to define the space between the cells of the table. It takes only one value that is the length of the padding to be applied in pixels. Just like Cellpadding the Cellspacing property is no big deal when it comes to implication, similar to Cellpadding it also takes up length value to add spacing to your cells in the grids or tables.
Table cell spacing syntax
<table cellspacing = "length">
Example to set table cell spacing
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 2px solid #f40;
}
</style>
</head>
<body>
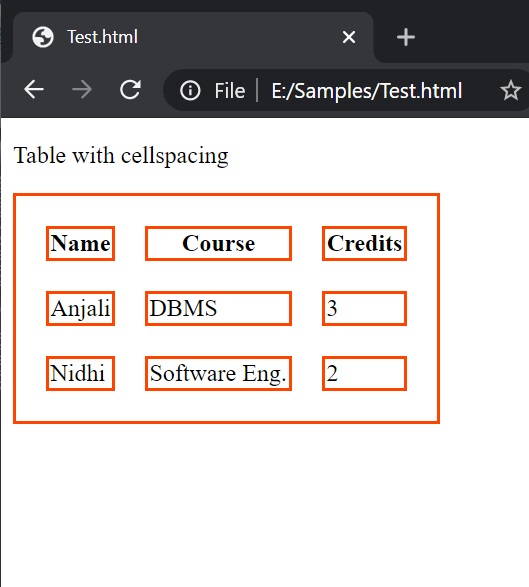
<p>Table with cellspacing</p>
<table cellspacing="20">
<tr>
<th>Name</th>
<th>Course</th>
<th>Credits</th>
</tr>
<tr>
<td>Anjali</td>
<td>DBMS</td>
<td>3</td>
</tr>
<tr>
<td>Nidhi</td>
<td>Software Eng.</td>
<td>2</td>
</tr>
</table>
</body>
</html>
Output

In the above example, the cellspacing of 20px is applied to the cells of the table and you can also observe how the cells are evenly spaced throughout the table.
CSS Examples »