Home »
CSS
Space between two rows in a table using CSS
In this tutorial, we will learn how to define space between two rows using CSS with the help of an example?
By Apurva Mathur Last updated : July 12, 2023
How to add space between rows in the table using CSS?
To add space between two rows can be simply done by giving appropriate padding and border spacing by using the padding and border-spacing properties. Padding is the area between the element content and the element border or else we can say, padding is the space around the element. And, the border-spacing property sets the distance between the borders of neighboring table cells.
Example to add space between rows in the table
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 2px solid cadetblue;
padding: 10px;
width: 50%;
}
table {
border-spacing: 20px;
}
</style>
</head>
<body style="padding-top: 70px;">
<center>
<table style="width:70%">
<tr>
<th>States of India</th>
<th>Capital</th>
</tr>
<tr>
<td>Andhra Pradesh</td>
<td>Hyderabad</td>
</tr>
<tr>
<td>Arunachal Pradesh</td>
<td>Itanagar</td>
</tr>
<tr>
<td>Assam</td>
<td>Dispur</td>
</tr>
<tr>
<td>Bihar</td>
<td>Patna</td>
</tr>
</table>
</center>
</body>
</html>
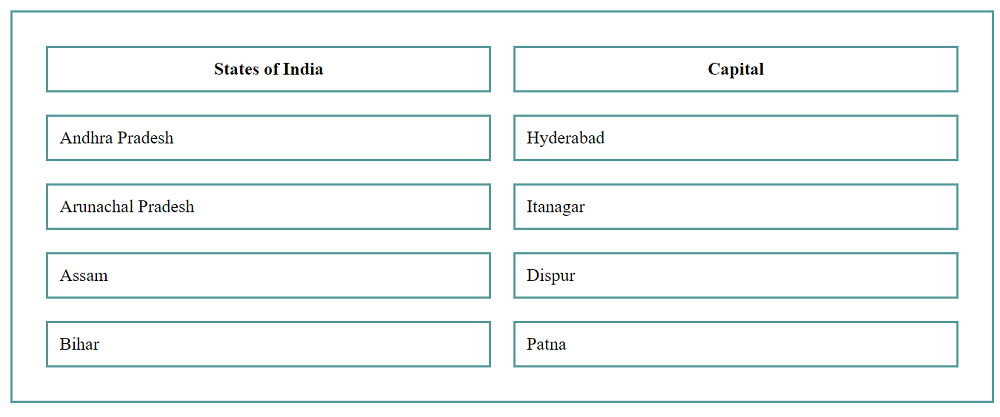
Output

CSS Examples »