Home »
CSS
How do CSS triangles work?
CSS Triangles | In this tutorial, we will learn about the best methods to make a triangle in CSS with the help of examples.
By Shahnail Khan Last updated : July 12, 2023
We can make all sorts of shapes on web pages with the help of CSS. We use CSS border property which serves this purpose. Different longhand properties of the border are applied to a single HTML element. We also add a width and height to get the exact size of shape we need.
Well, squares and rectangles are quite easy to make. Making a triangle is a bit tricky and there are different approaches to make it.
In this tutorial, we'll discuss the best method to make a triangle in CSS.
Create 4 triangles of equal dimensions
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Triangles</title>
</head>
<style>
.CssTriangles{
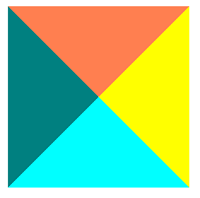
border-color:#FF7F50 yellow aqua teal;
border-width: 150px 150px 150px 150px;
border-style: solid;
height: 0px;
width: 0px;
}
</style>
<body>
<div class="CssTriangles"></div>
</body>
</html>
Output:

All four borders have the same width of 150px. This creates 4 triangles of equal dimensions. We just want one triangle, right? Suppose we want a triangle of aqua color. To get only this triangle, we need to remove all the other three triangles.
Create 1 triangle
.CssTriangles{
border-color:transparent white aqua transparent;
border-width: 150px 150px 150px 150px;
border-style: solid;
height: 0px;
width: 0px;
}
Change the value of border color to either "transparent" or "white". We want a triangle of aqua color, so no need to change the value of the border-bottom-color property.
Output:

Change the value of border color to either "transparent" or "white". We want a triangle of aqua color, so no need to change the value of the border-bottom-color property.
CSS Examples »