Home »
CSS
Change Cursor Color with CSS caret-color Property
CSS | caret-color Property: In this tutorial, we will learn about the CSS caret-color property to change the cursor color.
By Apurva Mathur Last updated : July 28, 2023
We all know the fact that CSS properties really can do anything, whether it is editing a picture or formatting a text or applying gradients to the backgrounds etc, with all these properties CSS also has one property which helps us to change the caret color.
Now the question arises what is caret? So, the caret is simply a mark that we see in every input field. It is also known as the insertion mark. It indicates the user to write in the given input box. It is one of the unique properties of CSS.
How to change cursor color using CSS?
To change the cursor color, you can use the CSS caret-color property. This property sets the different colors of the mouse cursor for the various HTML elements such as text input fields, textarea, or other editable areas.
Syntax
Below is syntax to change cursor color using CSS:
caret-color: color_name/color_code;
Example to change cursor color using CSS
In this example, we are changing the cursor color of the input box.
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
input {
font-size:30px;
caret-color: red;
width:80%;
margin: 2%;
}
.pink{
font-size:30px;
caret-color: fuchsia;
width:40%;
margin: 2%;
}
</style>
</head>
<body>
<form>
<input type="text" >
<input class="pink "type="text">
</form>
</body>
</html>
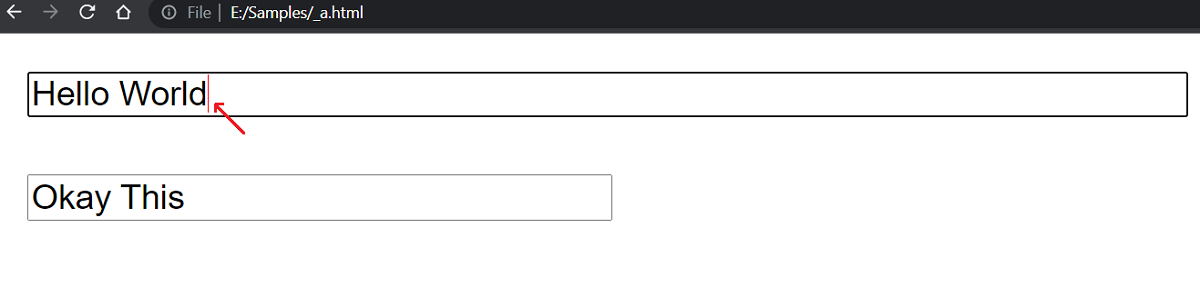
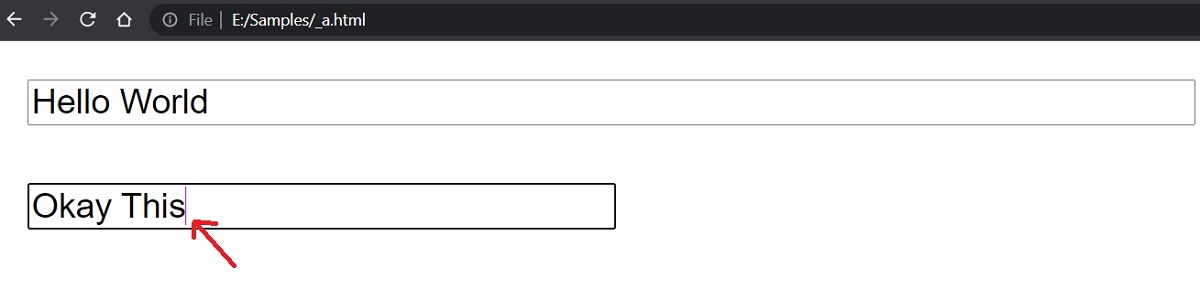
The output of the above example is:


In the first output, the caret color is red, while in the second output caret color is fuchsia. In the same way, you can give any caret color according to your background color.
CSS Examples »