Home »
CSS
How to create a fixed footer using CSS?
Create a fixed footer with CSS: In this tutorial, we will learn how to create a fixed footer using with the help CSS?
By Apurva Mathur Last updated : July 25, 2023
Footer is one of the essential sections of a webpage as it contains the information of a website owner, contact details, and address and at times it also contains the links which are already present in the header section.
Making a fixed footer can be a complex task as it contains a lot of information and showcasing that information in the proper format is a vital job. Many websites have fixed footers as this helps the viewers to access the links easily.
Steps to create a fixed footer using CSS
The steps to create a fixed footer using CSS are:
- Define a container element such as div, p, or anything that you want to fixed footer.
- Write a CSS class, that will be used with the specified container element.
- Use the CSS properties position, left, right, and bottom to define the position of the container element.
- Set the position:fixed to make the container fixed.
CSS to create a fixed footer
Below is the CSS that can be used to make an element as fixed footer in a webpage:
.fixedfooter {
/* Main properties */
left: 0px;
right: 0px;
bottom: 0px;
position: fixed;
/* Other properties */
background-color: #f40;
color: #fff;
padding: 16px;
}
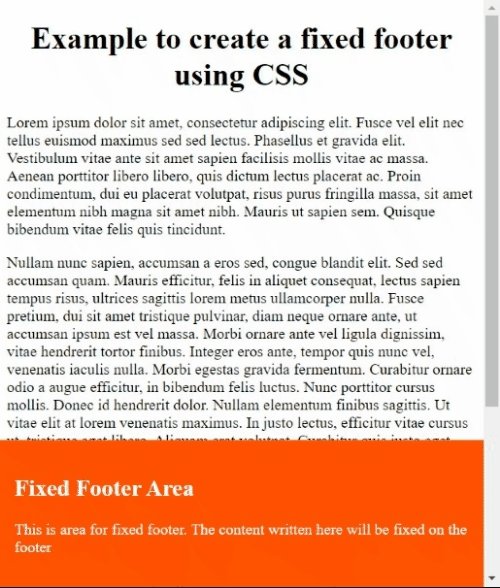
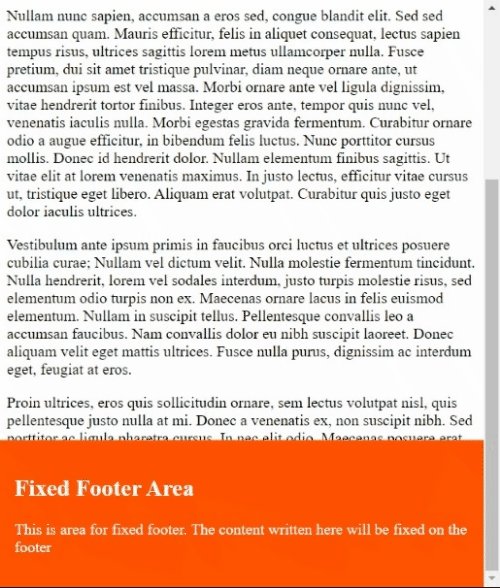
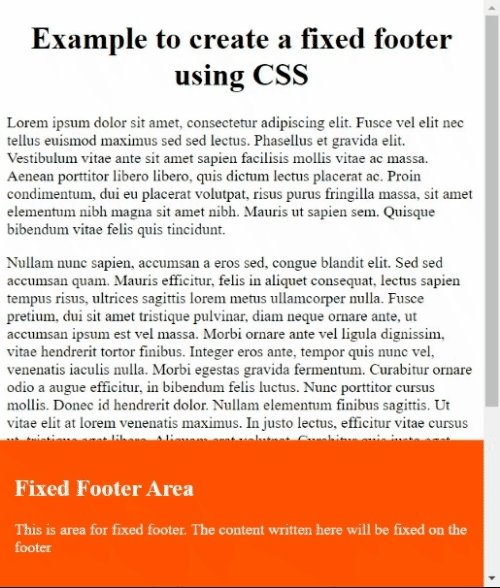
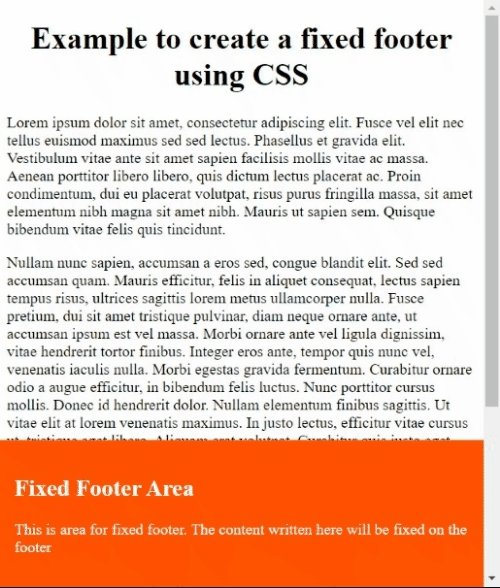
Example to create a fixed footer using CSS
In this example, we have written a CSS class fixedfooter and applied this CSS class on a div in the HTML to make that div a fixed footer.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/html">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Example to create a fixed footer using CSS</title>
<style type="text/css">
.fixedfooter {
/* Main properties */
left:0px;
right:0px;
bottom:0px;
position: fixed;
/* Other properties */
background-color: #f40;
color: #fff;
padding: 16px;
}
</style>
</head>
<body style="font-family:Franklin Gothic Demi;">
<h1 style="text-align: center">Example to create a fixed footer using CSS</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce vel elit nec tellus euismod maximus sed sed lectus. Phasellus et gravida elit. Vestibulum vitae ante sit amet sapien facilisis mollis vitae ac massa. Aenean porttitor libero libero, quis dictum lectus placerat ac. Proin condimentum, dui eu placerat volutpat, risus purus fringilla massa, sit amet elementum nibh magna sit amet nibh. Mauris ut sapien sem. Quisque bibendum vitae felis quis tincidunt.</p>
<p>Nullam nunc sapien, accumsan a eros sed, congue blandit elit. Sed sed accumsan quam. Mauris efficitur, felis in aliquet consequat, lectus sapien tempus risus, ultrices sagittis lorem metus ullamcorper nulla. Fusce pretium, dui sit amet tristique pulvinar, diam neque ornare ante, ut accumsan ipsum est vel massa. Morbi ornare ante vel ligula dignissim, vitae hendrerit tortor finibus. Integer eros ante, tempor quis nunc vel, venenatis iaculis nulla. Morbi egestas gravida fermentum. Curabitur ornare odio a augue efficitur, in bibendum felis luctus. Nunc porttitor cursus mollis. Donec id hendrerit dolor. Nullam elementum finibus sagittis. Ut vitae elit at lorem venenatis maximus. In justo lectus, efficitur vitae cursus ut, tristique eget libero. Aliquam erat volutpat. Curabitur quis justo eget dolor iaculis ultrices.</p>
<p>Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Nullam vel dictum velit. Nulla molestie fermentum tincidunt. Nulla hendrerit, lorem vel sodales interdum, justo turpis molestie risus, sed elementum odio turpis non ex. Maecenas ornare lacus in felis euismod elementum. Nullam in suscipit tellus. Pellentesque convallis leo a accumsan faucibus. Nam convallis dolor eu nibh suscipit laoreet. Donec aliquam velit eget mattis ultrices. Fusce nulla purus, dignissim ac interdum eget, feugiat at eros.</p>
<p>Proin ultrices, eros quis sollicitudin ornare, sem lectus volutpat nisl, quis pellentesque justo nulla at mi. Donec a venenatis ex, non suscipit nibh. Sed porttitor ac ligula pharetra cursus. In nec elit odio. Maecenas posuere erat ut suscipit laoreet. Sed vel tortor leo. Nulla tortor neque, egestas ut accumsan ornare, condimentum ullamcorper ipsum. Nunc vulputate vestibulum ipsum, malesuada tincidunt dui suscipit non. Fusce ullamcorper mi arcu. Integer nec leo volutpat, pellentesque tortor quis, aliquam mauris. Vestibulum vel mauris in tellus pellentesque tempus quis sit amet mi. Phasellus sed iaculis enim. Nulla egestas, nibh at dapibus posuere, erat mi efficitur dolor, quis malesuada leo erat sit amet augue.</p>
<div class="fixedfooter">
<h2>Fixed Footer Area</h2>
<p>This is area for fixed footer. The content written here will be fixed on the footer</p>
</div>
</body>
</html>
The output of the above example is

Explanation
Always remember one thing whenever you are making a full-width header or footer it is important to keep width=100% as it provides the full coverage, if you are not setting right property; we can also use the max-width property. The code written above is effortless to understand as all the fundamental properties are used to design the footer. The only property which makes it fixed to the bottom is position:fixed property.
CSS Examples »