Home »
CSS
Creating dropdown in CSS
CSS | Creating Dropdown: In this tutorial, we are going to learn how to create dropdown menus using CSS?
Submitted by Anjali Singh, on November 28, 2019
CSS | Creating Dropdown
Trivia:
We know the importance of navigation bar on our webpage, we know the importance of a list of items too on our webpage but what is the importance of dropdown in web pages?
Well, there are too many to mention but let's discuss a few of them.
First, the dropdown is a packed arrangement of a list of items which saves space for our website.
The dropdown is a stylish way to display your options on the web page as it also increases the curiosity of the users to go and click on the dropdown option.
Therefore, the dropdown option is very essential while creating and designing a web page.
However one must be very careful while creating a dropdown option as it is a common tendency to mix up the options when someone is new and is learning CSS.
The prime tip to create a dropdown option is that one should be clear in what all options he/she may require to display on the web page.
Many users do not tend to go through the entire web page rather they always look for a dropdown option that would contain the links of the shortcuts.
There to create a dropdown with quick links as menu items are good practice and thus happy users!
Now let's talk about how to create a dropdown option using CSS,
Basic DropDown
For HTML:
- Step 1: Create a button or a similar option that would open your dropdown.
- Step 2: Use a container element for e.g. <div> to help you create a dropdown option and then you can add anything inside it whatever you want to display to the users.
- Step 3: Wrap the <div> element around the elements which would help in positioning the dropdown content correctly with the CSS.
For CSS:
The dropdown class uses various properties. One of them is position:relative which would be needed in placing the dropdown content right below the dropdown option.
- Step 4: The dropdown contains the actual dropdown content which would be displayed only when the user hovers over it.
- Step 5: If you want the width of your dropdown content to be as equally wide as the dropdown button then you must change the width to 100% and also enable overflow:auto so that your content will be able to scroll on small screens.
You can always change the alignment of your dropdown by using the right-aligned dropdown. To make your content go from right to left you must set right:0.
Syntax:
.dropdown-content {
right: 0;
}
Example:
<!DOCTYPE html>
<html>
<head>
<style>
.dropbtn {
background-color: #3eff;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
right: 0;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {
background-color: #3eff;
}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown:hover .dropbtn {
background-color: #3eff;
}
</style>
</head>
<body>
<div class="dropdown" style="float:left;">
<button class="dropbtn">Left</button>
<div class="dropdown-content" style="left:0;">
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
</div>
</body>
</html>
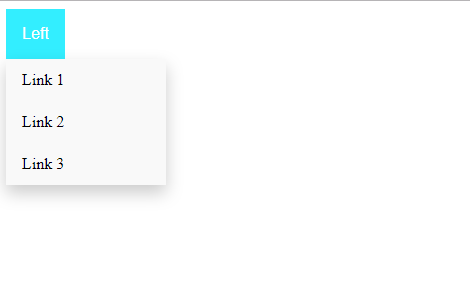
Output

In the above example, styles have been set to the dropdown property.
CSS Tutorial & Examples »
Advertisement
Advertisement