Home »
jQuery »
jQuery Examples
jQuery append(), prepend(), after() and before() Methods
In this tutorial, we are going to discuss some popular methods (append(), prepend(), after() and before()) of jQuery and difference between them.
Submitted by Pratishtha Saxena, on June 17, 2022
jQuery is a JavaScript library used to simplify HTML DOM tree traversal and manipulation, and also event handling. It is free, open-source software. It is user friendly and easy to learn and understand.
Note: Always remember to apply the CDN link while working with jQuery.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
There are different methods designed in jQuery to insert anything in between the specified element. They help in inserting any text, or even one element into another. These methods are:
- append()
- prepend()
- after()
- before()
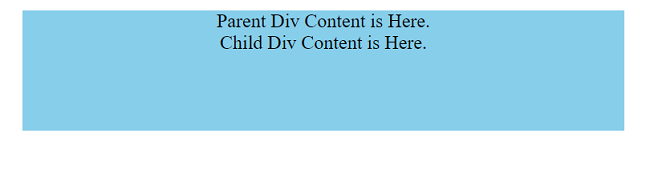
1) jQuery append() Method
As the name suggests, append, which means to insert or add something to an already given item. This method inserts the content to the specified location, i.e., the selected element. But it always appends it at the end of the selected element.
Syntax:
$(selector).append(content)
Here, the selector is the HTML element selected or the id of the element to which the content has to be added.
Example 1:
HTML Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style>
#ParentDiv
{
height: 100px;
width: 500px;
margin: 10px;
background: skyblue;
}
</style>
</head>
<body>
<center>
<form id="form1">
<div id="ParentDiv">
<center>Parent Div Content is Here.</center>
</div>
<div id="ChildDiv">
<center>Child Div Content is Here.</center>
</div>
</form>
</center>
</body>
</html>
jQuery Function:
<script>
$(document).ready(function(){
$("#ParentDiv").append($("#ChildDiv"));
})
</script>
Output:

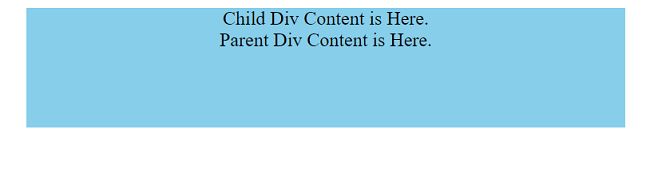
2) jQuery prepend() Method
This method also works the same as the append() method, i.e., it also inserts the specified content to the selected element. But the only difference is that it inserts the content at the beginning of the selected element. pre in prepend() indicates that it will add the content at the beginning.
Syntax:
$(selector).prepend(content)
Here, the selector is the HTML element selected or the id of the element to which the content has to be added.
Example 2:
HTML Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style>
#ParentDiv
{
height: 100px;
width: 500px;
margin: 10px;
background: skyblue;
}
</style>
</head>
<body>
<center>
<form id="form1">
<div id="ParentDiv">
<center>Parent Div Content is Here.</center>
</div>
<div id="ChildDiv">
<center>Child Div Content is Here.</center>
</div>
</form>
</center>
</body>
</html>
jQuery Function:
<script>
$(document).ready(function(){
$("#ParentDiv").prepend($("#ChildDiv"));
})
</script>
Output:

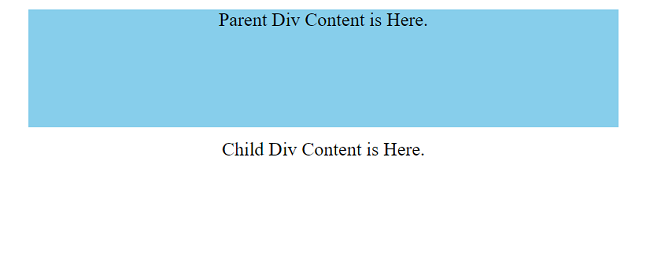
3) jQuery after() Method
Now, the after() method in jQuery also inserts the content to the target location, but it inserts the content after the selected element. Then what is the difference between append() and after as both inserts the content at the end? They differ as append() appends the content at the end of the selected HTML element but inside the element. Whereas after() adds the content outside the selected HTML element.
Syntax:
$(selector).after(content)
The selector here is the HTML element selected or the id of the element to which the content has to be added.
Example 3:
HTML Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style>
#ParentDiv
{
height: 100px;
width: 500px;
margin: 10px;
background: skyblue;
}
</style>
</head>
<body>
<center>
<form id="form1">
<div id="ParentDiv">
<center>Parent Div Content is Here.</center>
</div>
<div id="ChildDiv">
<center>Child Div Content is Here.</center>
</div>
</form>
</center>
</body>
</html>
jQuery Function:
<script>
$(document).ready(function(){
$("#ParentDiv").after($("#ChildDiv"));
})
</script>
Output:

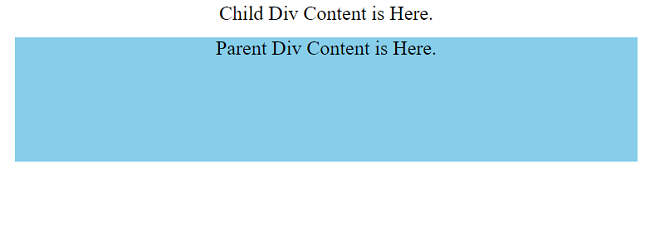
4) jQuery before() Method
Similarly, before() will insert the content before and outside the selected element. It works similar to the after() method.
Syntax:
$(selector).before(content)
The selector here is the HTML element selected or the id of the element to which the content has to be added.
Example 4:
HTML Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style>
#ParentDiv
{
height: 100px;
width: 500px;
margin: 10px;
background: skyblue;
}
</style>
</head>
<body>
<center>
<form id="form1">
<div id="ParentDiv">
<center>Parent Div Content is Here.</center>
</div>
<div id="ChildDiv">
<center>Child Div Content is Here.</center>
</div>
</form>
</center>
</body>
</html>
jQuery Function:
<script>
$(document).ready(function(){
$("#ParentDiv").before($("#ChildDiv"));
})
</script>
Output: