Home »
jQuery »
jQuery Examples
How to detect DIV's dimension changed using jQuery?
Learn, how can we detect DIV's dimension changed using jQuery?
Submitted by Pratishtha Saxena, on March 07, 2023
Detecting DIV's dimension changed
There are various conditions when the dimensions of an element get interrupted. It may be due to the resizing of the browser's window, or some other reason. Hence, over here we'll detect this change in the dimensions of a div element using jQuery.
We'll be using a timer to use the setInterval() method to check whether the div's dimensions have been modified or not in the due course of time. A time interval of 500ms or 1000ms can be set to recheck the dimensions in a repeated manner again after the set interval.
The logic for checking the change in dimensions is explained further. Respective variables are created to store the height & width of the div. Similarly, a new set of variables are created to store new and changed dimensions. Now, if the original and new set of dimensions differs from each other, then we can say that the dimensions of the selected elements have been changed.
Otherwise, after the set time interval, this whole process is applied again to detect any change.
The example given below shows the implementation of this whole problem in a systematic manner. When the given button is clicked, the dimensions are seen changed and hence, the same is detected using the function.
jQuery example to detect DIV's dimension changed
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<title>Document</title>
<style>
div {
border: 2px solid black;
padding: 2%;
width: 200px;
height: 150px;
}
.div2{
height: 200px;
width: 350px;
}
</style>
</head>
<body>
<h2>How to detect DIV's dimension changed?</h2>
<h4>Resize the div element by clicking the button</h4>
<button>Change Div's Dimensions</button>
<hr>
<div>
<p>Welcome to Include Help !!!</p>
<p>jQuery Tutorial</p>
<p>Thanks for Visiting !!!</p>
</div>
<hr>
<h4 id="one"></h4>
</body>
<script type="text/javascript">
$(document).ready(function () {
let divHeight = $('div').height();
let divWidth = $('div').width();
$('button').click(function () {
$('div').addClass('div2');
function newDimensions(){
newDivHeight = $('div').height();
newDivWidth = $('div').width();
if (divHeight != newDivHeight || divtWidth != newDivWidth)
{
divHeight = newDivHeight;
divWidth = newDivWidth;
$('h4#one').html("Div's Dimensions Changed !");
};
};
setInterval(newDimensions, 1000);
});
});
</script>
</html>
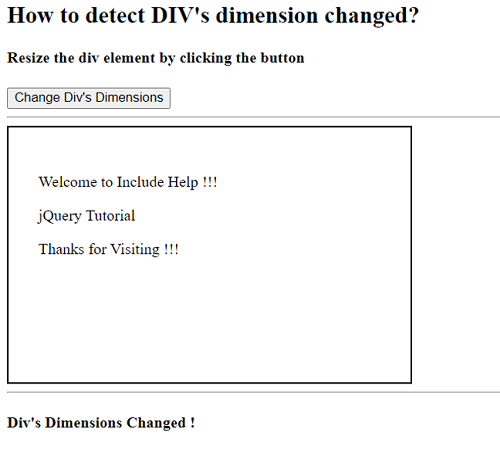
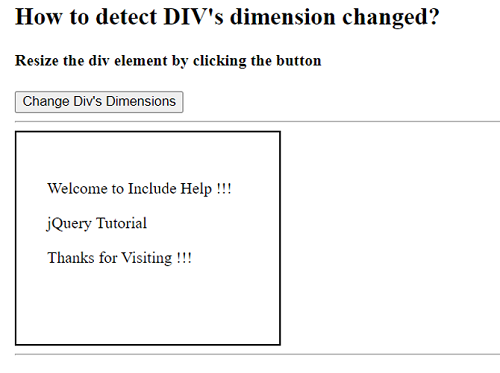
Output:

After clicking on "Change Div's Dimensions"