Home »
jQuery »
jQuery Examples
jQuery - Setting the selected value of a select control via its text description
Learn how to check the version of the jQuery that has been loaded in the particular document?
Submitted by Pratishtha Saxena, on February 10, 2023
In order to select an option using the text description given, we need to set the attribute of that particular option as 'selected'. But before that, we need to provide a way to set the option based on the text description. This will be achieved using the :contains selector in jQuery.
jQuery :contains() Selector
The jQuery :contains(text) selector allows you to select the element that contains a specific string in it. You can specify the string on the basis of which the elements can be filtered out. The mentioned string is searched all over the document and hence, it provides you with the elements containing that string.
Syntax:
$('element : contains(text)');
This selector needs a required parameter – text, which is the string that you specify over here to be searched. The selector is used along with ':' symbol in front.
Hence, this will allow you to provide the text of the option that you wish to select. Once this is done, the attribute will be set to 'selected' as 'true' which will return the result as the selected option in the drop-down menu.
jQuery attr() Method
The attr() method helps to set or return the attribute of the selected element. When the attribute has to be set, then along with the property name, property value is also to be given.
Syntax:
$('selector').attr('propertyName');
$('selector').attr('propertyName','value');
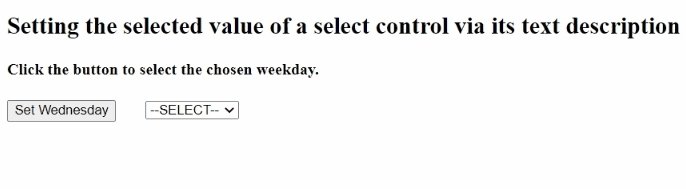
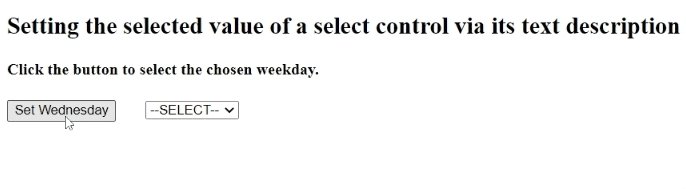
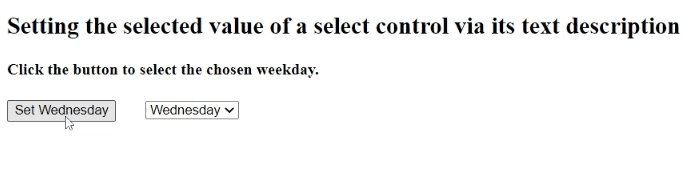
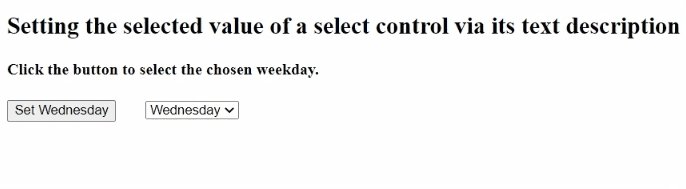
In the example given below, when the user clicks on the button provided, it automatically sets the drop-down option as 'Wednesday'.
jQuery example for setting the selected value of a select control via its text description
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<title>Document</title>
<style>
button{
margin-right: 2%;
}
</style>
</head>
<body>
<h2>Setting the selected value of a select control via its text description</h2>
<h4>Click the button to select the chosen weekday.</h4>
<button>Set Wednesday</button>
<select id="mySelect">
<option>--SELECT--</option>
<option value="0">Monday</option>
<option value="1">Tuesday</option>
<option value="2">Wednesday</option>
<option value="3">Thursday</option>
<option value="4">Friday</option>
</select>
<h4 id="one"></h4>
</body>
<script type="text/javascript">
$(document).ready(function(){
$('button').click(function(){
$("#mySelect option:contains(Wednesday)").attr('selected',true);
});
});
</script>
</html>
Output: