Home »
jQuery »
jQuery Examples
How can I select an element by name with jQuery?
In this tutorial, we'll learn how to select an element by name with jQuery?
Submitted by Pratishtha Saxena, on June 10, 2022
jQuery is a JavaScript library. It is used to simplify HTML DOM tree traversal, event handling, etc. It is easy to use and understand. It makes an HTML page dynamic.
Attribute selector is one of the simplest ways to select or get an element by its name in jQuery. To be precise, name attribute selector is used which selects the elements that have the exact same value as specified. Attribute selector is used for many purposes in jQuery. It is used to select elements on the basis of id, name, class etc.
Syntax:
$("element[attributeName=attributeValue]")
Here, the element can be any HTML element tag, attributeName is the attribute you want to pass in order to get the element and attributeValue is needed to be specified value whose element you wish to return. In this case, attributeName will be name given in the HTML tag and attributeValue will be the specific name that you want to search.
Let's see an example for better understanding.
jQuery example to select an element by name
HTML Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type = "text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
</head>
<body>
<table>
<tr>
<td>Row-1 Col-1</td>
<td name="col2">, Row-1 Col-2</td>
</tr>
<tr>
<td>Row-2 Col-1</td>
<td name="col2">, Row-2 Col-2</td>
</tr>
<tr>
<td>Row-3 Col-1</td>
<td name="col2">, Row-3 Col-3</td>
</tr>
</table>
</body>
</html>
jQuery Function:
<script>
$(document).ready(function() {
var result = $('td[name="tcol1"]');
console.log(result);
});
</script>
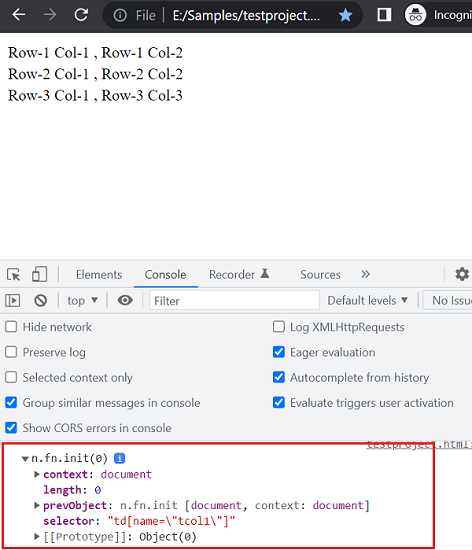
Output: