Home »
jQuery »
jQuery Examples
How can I get form data with JavaScript/jQuery?
Learn how to get the field data in a form using jQuery?
Submitted by Pratishtha Saxena, on February 10, 2023
Generally, for getting the form data AJAX is used, but for now, we'll discuss alternative methods to do the same. There are two important methods in jQuery that will help us to get the data from the given form – serialize() & serializeArray() Methods.
Using serialize() Method
In a basic sense, we can say that serialize() method simply helps in the formation of a text string in standard URL-encoded notation. Any jQuery element/object that has been selected can be serialized using this method. It can act on <input>, <select>, etc.
Syntax:
$('form').serialize();
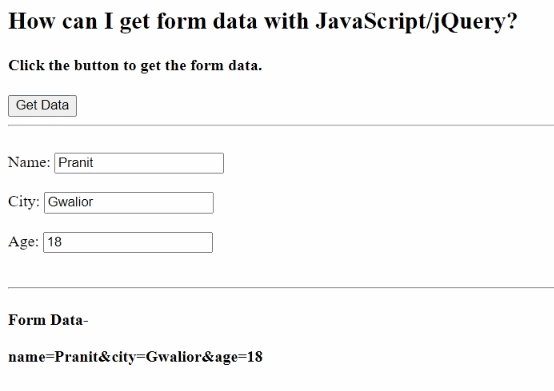
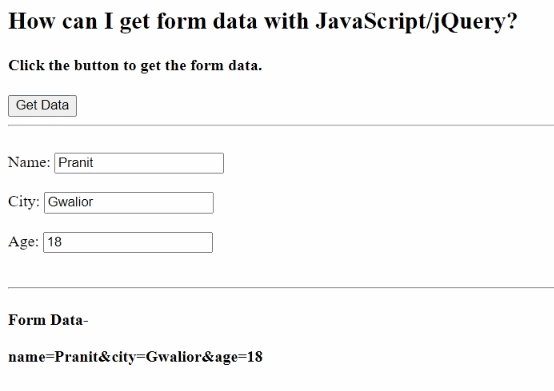
When serialize() method is used to get the form data fields, then a text string is received as an output. Also, the different field data are connected with '&' between them. The example given below shows when the input fields are filled and the button is clicked, then the form data is displayed on the screen but in a single string.
jQuery example to get form data using serialize() method
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<title>Document</title>
</head>
<body>
<h2>How can I get form data with JavaScript/jQuery?</h2>
<h4>Click the button to get the form data.</h4>
<button>Get Data</button>
<hr>
<br>
<form id="myForm" action="#">
Name: <input type="text" value="" name="name"><br><br>
City: <input type="text" value="" name="city"><br><br>
Age: <input type="number" value="" name="age"><br><br>
</form>
<hr>
<h4 id="one">Form Data- <br><br></h4>
</body>
<script type="text/javascript">
$(document).ready(function(){
$('button').click(function(){
$('h4#one').append($('form').serialize());
});
});
</script>
</html>
Output:

It does the job that we were looking for, i.e., to get the form data, but the representation of the data is not satisfactory. Hence, to get a more appealing output, we will use serializeArray() method which is discussed below.
Using serializeArray() Method
The serializeArray() method creates a string of data of the element selected, usually <form> or <input> data. Here the data fetched is stored in form of array of objects by serializing the form values. It is necessary for this method that the input field must contain 'name' attribute in it. The 'value' must be given to the element in order to get the data of it. If no value is given to an element, then the it is represented by an empty string in the array stored.
Syntax:
$("form").serializeArray();
Using this method, the array that is created consisting – names & values of the input field, can be represented more cleanly. This method is more useful than that of serialize(). The following example shows a visual representation of getting the form data filled by the user with the click of a button.
jQuery example to get form data using serializeArray() method
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<title>Document</title>
</head>
<body>
<h2>How can I get form data with JavaScript/jQuery?</h2>
<h4>Click the button to get the form data.</h4>
<button>Get Data</button>
<hr>
<br>
<form id="myForm" action="#">
Name: <input type="text" value="" name="name"><br><br>
City: <input type="text" value="" name="city"><br><br>
Age: <input type="number" value="" name="age"><br><br>
</form>
<hr>
<h4 id="one">Form Data- <br><br></h4>
</body>
<script type="text/javascript">
$(document).ready(function(){
$('button').click(function(){
var formData = $("form").serializeArray();
$.each(formData, function(i, field) {
$("h4#one").append(field.name + " : " + field.value + " ");
$('h4#one').append('<br>');
});
});
});
</script>
</html>
Output: