Home »
jQuery »
jQuery Examples
Get checkbox value in jQuery
Given a checkbox, let's see how to get its value using jQuery?
Submitted by Pratishtha Saxena, on September 17, 2022
Prerequisite: Adding jQuery to Your Web Pages
The value is an attribute of the element tag which is not displayed on the screen but can be used for some backend functionalities. Therefore, we need to know how to get these values of the element.
Let's consider the case of checkbox values for instance. Basically, the most important method over here is .val(), which helps to return the value of what so ever element is selected. But since we need to know the checked checkboxes, below are the ways to do that.
1) Getting checkbox value using :checked selector
This is a jQuery selector which helps us to know whether the checkbox is checked or not. It returns the value as a Boolean expression – true, false. Now, in order to select the checkbox, we need to specify the input type, i.e., input[type= 'checkbox']. This will now return all the input tags that have checkboxes as their type. Now when the :checked selector is used for this, then it will return true only for checked checkboxes. But since we need to get the value of the checked checkboxes, hence, we'll use the .val() method to get the value.
Syntax:
$("input[type='checkbox']:checked").val();
jQuery example to get checkbox value using :checked selector
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>Document</title>
</head>
<body>
<h2>Get Checkbox Value Using jQuery.</h2>
<p>Amongst the following checkboxes, get the value of the selected checkbox.</p>
<button>Get Value</button>
<hr>
<input type="checkbox" class="myCheckboxes" value="male" id="checkbox1"/>Male<br/>
<input type="checkbox" class="myCheckboxes" value="female" id="checkbox2"/>Female<br/>
<hr/>
<br/>
<h3></h3>
</body>
<script type="text/javascript">
$(document).ready(function () {
$('button').click(function () {
var name = $("input[type='checkbox']:checked").val();
$('h3').html("The checkbox's value is: " + name);
})
});
</script>
</html>
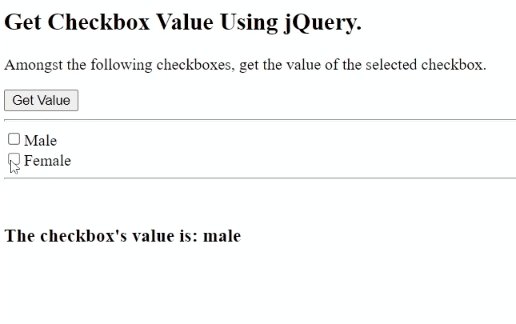
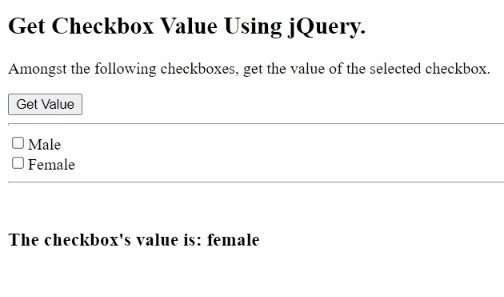
Output:

2) Getting checkbox value using ID and Class
This can also be used as a method to get the value of the checked checkbox. By specifying the ID of the checkbox, we can select that particular element. Afterward, by using the .val() method, we'll be able to get its value.
Syntax:
$("#id").val();
jQuery example to get checkbox value using ID and Class
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>Document</title>
</head>
<body>
<h2>Get Checkbox Value Using jQuery.</h2>
<p>Amongst the following checkboxes, get the value of the selected checkbox.</p>
<button>Get Value</button>
<hr>
<input type="checkbox" class="myCheckboxes" value="male" id="checkbox1"/>Male<br/>
<input type="checkbox" class="myCheckboxes" value="female" id="checkbox2"/>Female<br/>
<hr/>
<br/>
<h3></h3>
</body>
<script type="text/javascript">
$(document).ready(function () {
$('button').click(function () {
var name1 = $("#checkbox1").val();
var name2 = $("#checkbox2").val();
$('h3').html("The values are: " + name1 + "," + name2);
})
});
</script>
</html>
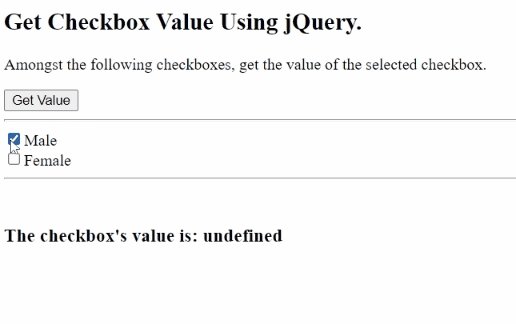
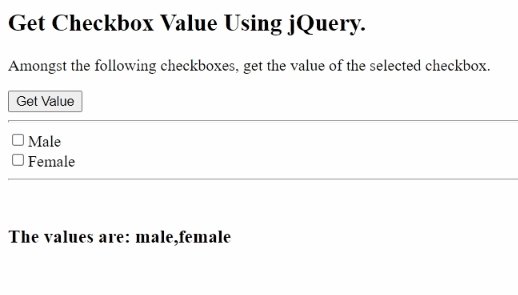
Output:

Similarly, if we use the class name instead of the ID of the checkbox, we can still get its value. Again by selecting the element by its class name and the using .val() method to return its value.
Syntax:
$('.class').val();
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>Document</title>
</head>
<body>
<h2>Get Checkbox Value Using jQuery.</h2>
<p>Amongst the following checkboxes, get the value of the selected checkbox.</p>
<button>Get Value</button>
<hr>
<input type="checkbox" class="myCheckboxes" value="male" id="checkbox1"/>Male<br/>
<input type="checkbox" class="myCheckboxes" value="female" id="checkbox2"/>Female<br/>
<hr/>
<br/>
<h3></h3>
</body>
<script type="text/javascript">
$(document).ready(function () {
$('button').click(function () {
var name = $("#checkbox2").val();
$('h3').html("The checkbox's value is: " + name);
})
});
</script>
</html>
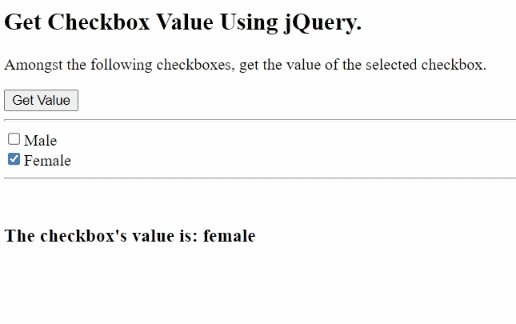
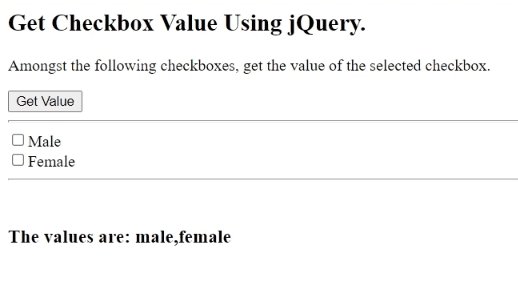
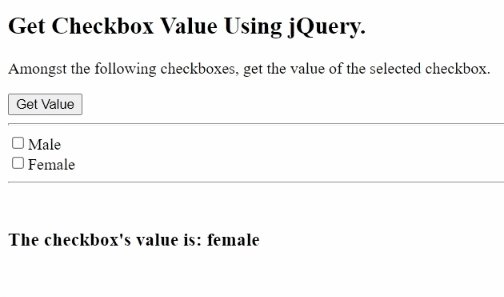
Output:

But, one of the drawbacks with this way, i.e., using ID or class for selecting the checkbox, is that since, we'll specify the ID or the class of the element beforehand, therefore, even if some other check box has been selected by the user, this will only return the value of the checkbox whose ID or class is mentioned.
Hence, the former method, which is by using :checked selector is more successful as it will return the dynamically checked checkbox's value.