Home »
jQuery »
jQuery Examples
How to wait 5 seconds with jQuery?
Wait 5 seconds with jQuery: In this tutorial, we’ll be learning a very interesting feature of jQuery that will help you to delay the display of certain elements i.e., how to wait 5 or any specific time seconds wait with jQuery?
By Pratishtha Saxena, on July 21, 2023
Wait 5 seconds with jQuery
To wait 5 seconds with jQuery or to display an element after 5 seconds, you can simply use the delay() function by defining the delay time in milliseconds. Whenever the delay() method is declared before any jQuery method, it helps to delay the execution of that particular event for the selected element. It can be used for any sort of effect method, such as – fadeIn(), hide(), toggle(), etc. It can also be said that delay() method helps to delay the queue of events using a certain timer that has already been set.
The steps to wait 5 second with jQuery are:
- Use/write a script tag in which you have to write the code statement to perform this task.
- Choose the button id and write code on the button click event using $('button').click(function().
- Choose the element on which you want to apply the delay/wait operation and use the delay() method with the specified time value.
- Use 5000 ms for the 5 seconds of wait
Consider the below-given syntax of the delay() function -
$('selector').delay(speed, queueName)
The speed here, an optional parameter, indicates the speed of the event that has to be delayed. It can be given as – slow, fast, normal, or in milliseconds – 1000, 2000, etc. The queueName is also an optional parameter that specifies the name of the queue of events used.
Since we need to delay our event for 5 seconds here, the value of the parameter will be 5000 which indicated 5000 milliseconds. The example given below shows the implementation of this method by displaying the brown box after a delay of 5 seconds once the button is clicked.
jQuery script to wait 5 seconds
Use this script to add delay/wait in an element for 5 seconds -
<script>
$(document).ready(function(){
$('button').click(function(){
$('p').delay(5000).fadeIn();
})
})
</script>
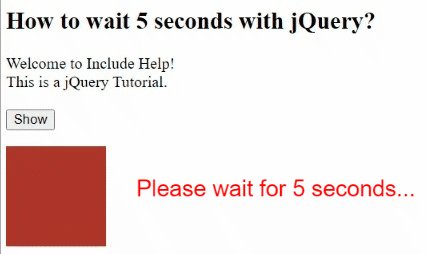
jQuery example to wait 5 seconds
In the below example, we have a paragraph (we have used CSS styles to make it like a filled square box), and we have added 5 seconds wait to display this paragraph on a button click.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>Document</title>
<style>
p{
width: 100px;
height: 100px;
background-color: brown;
display: none;
}
</style>
</head>
<body>
<h2>How to wait 5 seconds with jQuery?</h2>
<div>Welcome to Include Help!</div>
<div>This is a jQuery Tutorial.</div>
<br>
<button>Show</button>
<p></p>
<hr>
</body>
<script>
$(document).ready(function(){
$('button').click(function(){
$('p').delay(5000).fadeIn();
})
})
</script>
</html>
The output of the above example is -