Home »
jQuery »
jQuery Examples
How to remove close button on the jQuery UI dialog?
Let's get into what is a jQuery UI Dialog box and how can we remove the close button from it?
Submitted by Pratishtha Saxena, on September 06, 2022
prerequisite: Adding jQuery to Your Web Pages
jQuery UI is a collection of different effects, themes, and other widgets that are used when you are building a very highly interactive web application. It is built on a JavaScript library. According to the requirements, you can pick the effects, widgets, interactions, etc.
Therefore, a dialog box is one of the features of jQuery UI. For creating a dialog box, follow the below syntax.
Syntax:
$('selector').dialog({});
Like all other dialog boxes, it also contains a close button. But this can be removed, if not required. Let's see how to achieve this.
Now, jQuery UI also provides us with a lot many predefined classes that can be used accordingly. One of the classes that we are going to use that will help to remove or hide the close button is - ui-dialog-titlebar-close.
This class helps to select the title bar of the dialog box. Once selected, we can either hide it or set its display as none, etc. Over here, we will go with display:none property.
Note:
To include jQuery UI into the code, as we apply the jQuery CDN link, similarly along with it one more jQuery UI link is included.
jQuery UI Link:
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.13.2/themes/smoothness/jquery-ui.css">
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.13.2/jquery-ui.min.js"></script>
Example to remove close button on the jQuery UI dialog
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.13.2/themes/smoothness/jquery-ui.css">
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.13.2/jquery-ui.min.js"></script>
<title>Document</title>
<style>
.ui-dialog-titlebar-close{
display: none;
}
</style>
</head>
<body>
<h2>Remove or Hide the Close Button From jQuery UI Dialog Box</h2>
<p>Click the following button to remove the close icon.</p>
<div id="myDiv">This is some dialog box content.</div>
</body>
<script type="text/javascript">
$(function(){
$('#myDiv').dialog({});
});
</script>
</html>
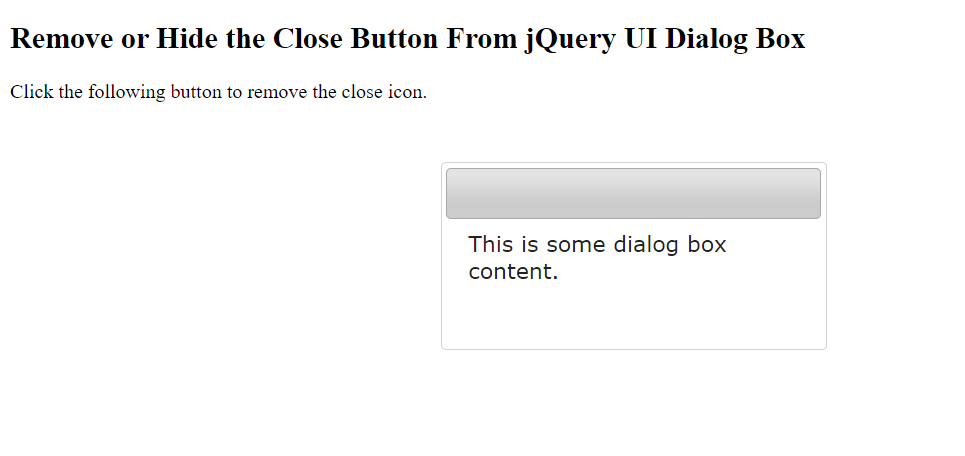
Output: