Home »
jQuery »
jQuery DOM Manipulation Methods
jQuery bind() Method
jQuery | bind() Method: Learn about the jQuery bind() Method with its usages, syntax, and examples.
Submitted by Pratishtha Saxena, on October 18, 2022
bind() Method
Events in jQuery are the actions that the user performs on the web page. It can be anything – related to mouse clicks, keyboard presses, etc. Using jQuery, we can control these events in the order we want and can also attach some custom functions to it if needed. That means, we can use predefined event methods for the actions and also define a function that gets fired when the event method is triggered. Overall, this makes the website more dynamic on the user's end. Let's learn about the bind() method here.
The bind() method is an inbuilt jQuery method that helps to attach one or more than one event handler to the element selected. This means that it will define some other events for the selected element. Any event can be attached using this.
bind() Method Syntax
$('selector').bind('event', data, function);
It takes three parameters – event, data, and function.
- The event is the event handler that can be attached when defined over here. When more than one event is attached, then it is separated by space.
- The data is an optional parameter, which contains the specified data to be displayed.
- The function is the custom function that can be defined to do some tasks.
jQuery bind() Method Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>Document</title>
</head>
<body>
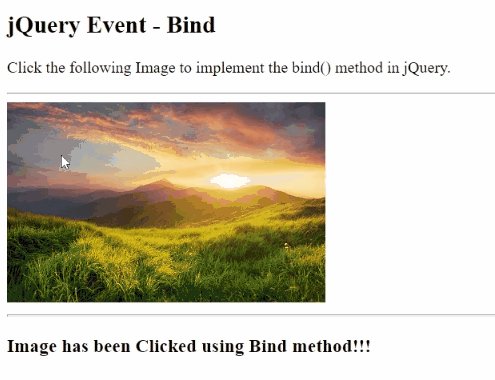
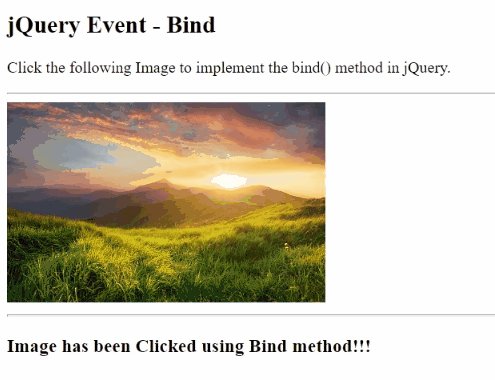
<h2>jQuery Event - Bind</h2>
<p>Click the following Image to implement the bind() method in jQuery.</p>
<hr>
<img style="height: 200px;" id="myImg" src="https://media.istockphoto.com/photos/mountain-landscape-picture-id517188688?k=20&m=517188688&s=612x612&w=0&h=i38qBm2P-6V4vZVEaMy_TaTEaoCMkYhvLCysE7yJQ5Q=">
<hr>
<h3></h3>
</body>
<script type="text/javascript">
$(document).ready(function(){
$('img').bind('click',function(){
$('h3').html('Image has been Clicked using Bind method!!!');
})
});
</script>
</html>
Output: