Home »
jQuery »
jQuery DOM Manipulation Methods
jQuery event.data Property
jQuery | event.data Property: Learn about the jQuery event.data Property with its usages, syntax, and examples.
Submitted by Pratishtha Saxena, on October 27, 2022
event.data Property
An event is an action occurred by the user. Therefore, many functions and methods can be set according to those actions performed. When these actions are defined for an event interface, we term those as the event properties. There are various predefined event properties in jQuery. Here, let's discuss the event.data Property.
The event.data is a built-in property in jQuery. When some data is passed into a function through some event, then in order to read that data we use a special method called event.data. Hence, by using this property we can access that optional data for the specified element.
event.data Property Syntax
event.data
This property takes in one required parameter – event. This event parameter is the one specified in the binding function. The below example shows how the event.data property is triggered when the elements are clicked.
jQuery event.data Property Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>Document</title>
<style>
#box{
height: 150px;
width: 300px;
border: solid 2px red;
padding: 1%;
}
</style>
</head>
<body>
<h2>jQuery Event Property - Data</h2>
<div>Click on the following sentences to implement the event.data property of jQuery.</div>
<hr>
<div id="box">
<p>Welcome to Include Help</p>
<p>This is jQuery tutorial for events.</p>
<p>Thanks for visiting</p>
</div>
<hr>
<h3></h3>
</body>
<script type="text/javascript">
$(document).ready(function(event){
$('p').each(function(i){
$(this).on('click',{value:i}, function(event){
$('h3').html("This Paragraph's Data: " + event.data.value);
});
});
});
</script>
</html>
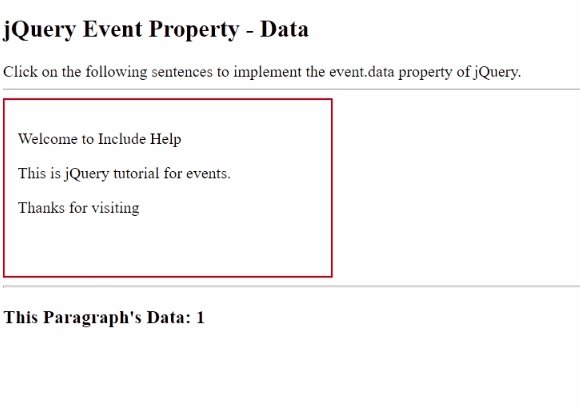
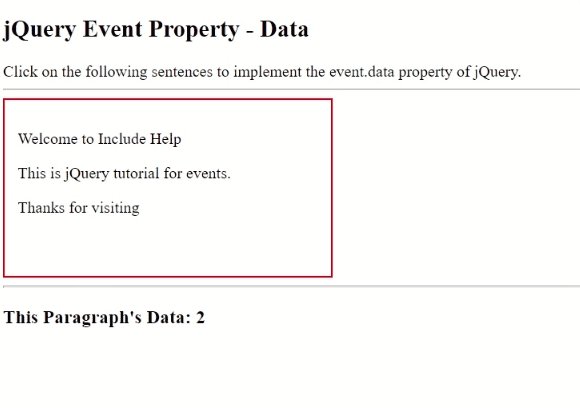
Output: