Home »
jQuery »
jQuery DOM Manipulation Methods
jQuery event.isPropagationStopped() Method
jQuery | event.isPropagationStopped() Method: Learn about the jQuery event.isPropagationStopped() Method with its usages, syntax, and examples.
Submitted by Pratishtha Saxena, on October 27, 2022
event.isPropagationStopped() Method
An event is an action occurred by the user. Therefore, many functions and methods can be set according to those actions performed. When these actions are defined for an event interface, we term those as the event properties. There are various predefined event properties in jQuery. Here, let's discuss the event.isPropagationStopped() Method.
The event.isPropagationStopped() is a built-in property in jQuery. This property helps us to check whether the event.stopPropagation property has been called for the selected element or not.
The stopPropagation property allows the element to avoid the execution of the parent event handlers for the specific element. It prevents the bubbling of the events to the parent elements.
Hence, the event.isPropagationStopped() indirectly checks if parent event handlers have to be executed or not. It returns the Boolean values – 'true' or 'false'. If the event propagation is stopped, then it returns 'true', otherwise 'false'.
event.isPropagationStopped() Method Syntax
event.isPropagationStopped
This property takes in one required parameter – event. This event parameter is the one specified in the binding function. The below example shows how the event.isPropagationStopped property is triggered when the sentences are clicked.
jQuery event.isPropagationStopped() Method Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>Document</title>
</head>
<body>
<h2>jQuery Event Method - Is Propagation Stopped</h2>
<div>Click the following button to implement the event.isPropagationStopped property of jQuery.</div>
<hr>
<p>Welcome to Include Help</p>
<p>This is jQuery tutorial for events.</p>
<p>Thanks for visiting</p>
<hr>
<h3></h3>
</body>
<script type="text/javascript">
$(document).ready(function(event){
$('p').click(function(event){
event.stopPropagation();
if(event.isPropagationStopped()){
$('h3').html('Event.isPropagationStopped Method Triggered. ');
}
else{
$('h3').html('Propagation Not Stopped');
}
});
});
</script>
</html>
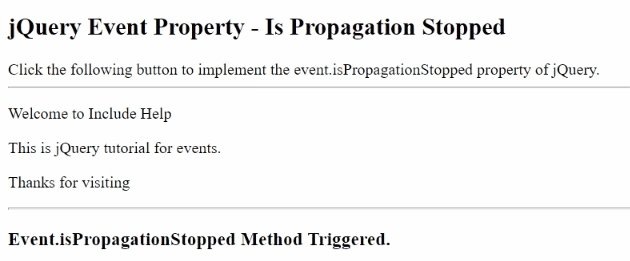
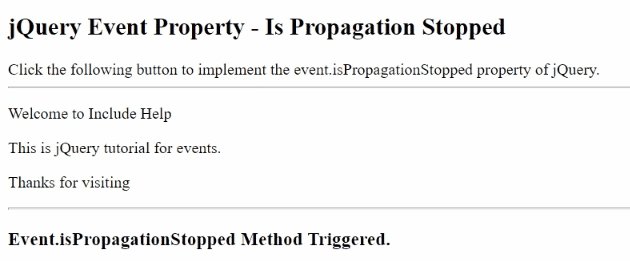
Output: