Home »
jQuery »
jQuery DOM Manipulation Methods
jQuery event.relatedTarget Property
jQuery | event.relatedTarget Property: Learn about the jQuery event.relatedTarget Property with its usages, syntax, and examples.
Submitted by Pratishtha Saxena, on October 28, 2022
event.relatedTarget Property
An event is an action occurred by the user. Therefore, many functions and methods can be set according to those actions performed. When these actions are defined for an event interface, we term those as the event properties. There are various predefined event properties in jQuery. Here, let's discuss the event.relatedTarget property.
The event.relatedTarget is a built-in property in jQuery. This property basically helps to get the element that has been entered or exited by the mouse pointer. The event.relatedTarget gets triggered when the mouse pointer enters the selected element. We can provide different selectors, with space in between them, and get the element name. The element name can be known by using .nodeName property along with event.relatedTarget.
event.relatedTarget Property Syntax
event.relatedTarget
This method does not accept any parameters. It will return the element name which is being entered or exited. The below example shows the name of the element when the mouse pointer enters. We can use it along with the mouseleave() method in jQuery.
jQuery event.relatedTarget Property Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>Document</title>
</head>
<body>
<h2>jQuery Event - Related Target Property</h2>
<p>Move the mouse over different elements to get to know their Tag Names.</p>
<hr>
<h4 style="color:darkblue">Welcome to Include Help !</h4>
<p>This is a jQuery Tutorial for Event Methods.
<div>Here we are discussing about <b>event.relatedTarget</b> property.</div>
</p>
<h4 style="color:darkblue">Thanks for visiting !</h4>
<hr>
<h3></h3>
</body>
<script type="text/javascript">
$(document).ready(function(){
$('h4, div, p').mouseenter(function(){
$('h3').html(event.relatedTarget.nodeName + ' Element Entered !');
});
});
</script>
</html>
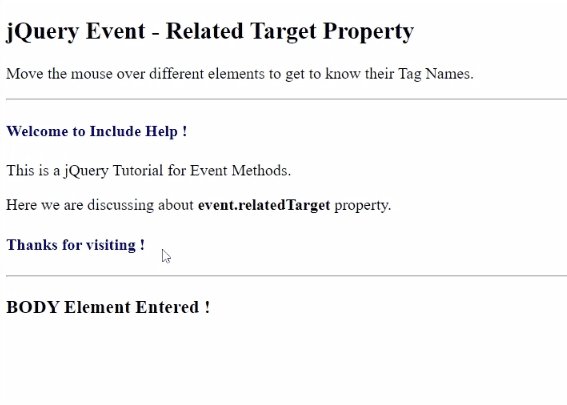
Output: