Home »
jQuery »
jQuery DOM Manipulation Methods
jQuery event.type Property
jQuery | event.type Property: Learn about the jQuery event.type Property with its usages, syntax, and examples.
Submitted by Pratishtha Saxena, on October 29, 2022
event.type Property
An event is an action occurred by the user. Therefore, many functions and methods can be set according to those actions performed. When these actions are defined for an event interface, we term those as the event properties. There are various predefined event properties in jQuery. Here, let's discuss the event.type Property.
The event.type is a built-in property in jQuery. It helps to know the type of the event when it is triggered.
As we know, there is a lot of event method in jQuery. Hence, various functions are attached to them to perform some tasks when that event is triggered. But, in order to find out which amongst the events has been triggered, we can use event.type property which will simply return the event type – click, hover, keyup, mouseenter, etc.
event.type Property Syntax
event.type
Since this is a property, it does not accept any parameters. It returns the event name for that particular event. The example given below shows the implementation of event.type property when the following actions are performed on the provided elements.
jQuery event.type Property Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>Document</title>
</head>
<body>
<h2>jQuery Event - Type Property</h2>
<p>Get to know which event type is triggered./p>
<hr>
<h4 style="color:darkblue">Mouse Enter, Mouse Leave</h4>
<p>Click</p>
<h4 style="color:darkblue">Mouse Enter, Mouse Leave</h4>
<button>Double Click</button>
<hr>
<h3></h3>
</body>
<script type="text/javascript">
$(document).ready(function(){
$('h4').on('mouseenter mouseleave',function(event){
$('h3').html('Event Type: ' + event.type).css('color','#006600');
});
$('p').on('click',function(event){
$('h3').html('Event Type: ' + event.type).css('color','#990000');
});
$('button').on('dblclick',function(event){
$('h3').html('Event Type: ' + event.type).css('color','#cc6600');
}) ;
});
</script>
</html>
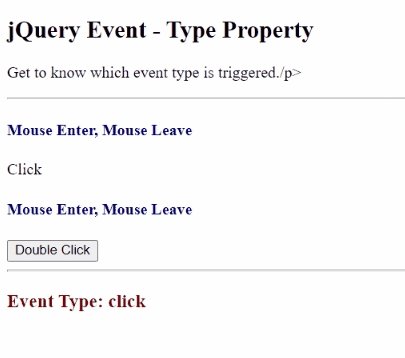
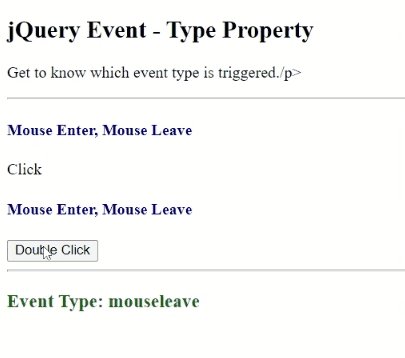
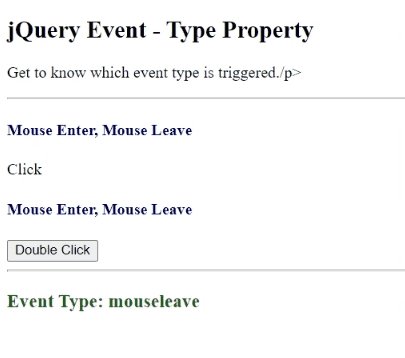
Output: