Home »
jQuery »
jQuery DOM Manipulation Methods
jQuery focus() Method
jQuery | focus() Method: Learn about the jQuery focus() Method with its usages, syntax, and examples.
Submitted by Pratishtha Saxena, on October 19, 2022
focus() Method
Events in jQuery are the actions that the user performs on the web page. It can be anything – related to mouse clicks, keyboard presses, etc. Using jQuery, we can control these events in the order we want and can also attach some custom functions to it if needed. That means, we can use predefined event methods for the actions and also define a function that gets fired when the event method is triggered. Overall, this makes the website more dynamic on the user's end. Let's learn about the focus() method here.
The focus() method is an inbuilt jQuery method that helps to achieve the focus of the selected element. To achieve the focus here means that – the method will get the cursor blinking on the selected element (input tag). When we are not writing in the input field, the cursor is inactive. As soon as we click in the input field achieves the focus, i.e., it gets focused.
Generally, this is used with the input tag of the form element, but now it can be implemented by all the other elements too.
focus() Method Syntax
$('selector').focus();
$('selector').focus(function);
It takes one optional parameter – function. The function is the custom function which can be defined to do some tasks when this method gets triggered.
The below example shows how the input elements gets focused when the provided button is clicked.
jQuery focus() Method Example
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<h2>jQuery Event - Focus</h2>
<p>Click the following button to focus the input element.</p>
<button>Focus</button>
<hr>
<h4>Enter Day Name</h4>
<label>Day: </label>
<input type="text"><br><br>
<hr>
<h3></h3>
</body>
<script type="text/javascript">
$(document).ready(function(){
$('button').click(function(){
$('input').focus();
$('h3').html('Input Focus has been achieved.')
});
});
</script>
</html>
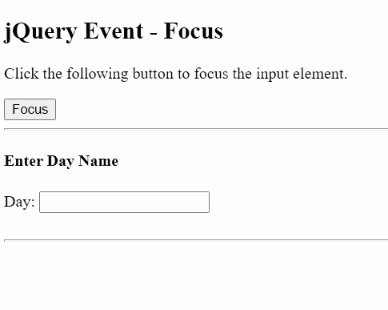
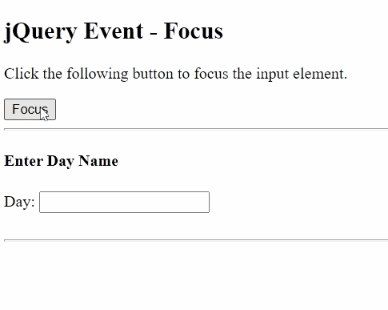
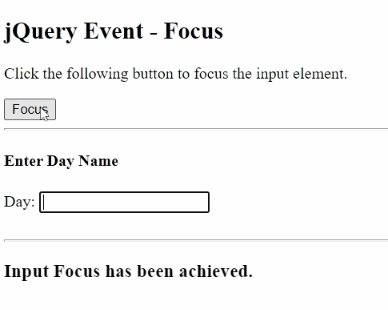
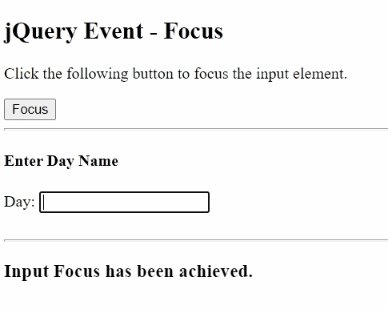
Output: