Home »
jQuery »
jQuery DOM Manipulation Methods
jQuery removeClass() Method
jQuery | removeClass() Method: Learn about the jQuery removeClass() Method with its usages, syntax, and examples.
Submitted by Pratishtha Saxena, on October 18, 2022
removeClass() Method
The removeClass() method is a built-in method in jQuery that helps to remove the classes of the selected elements from the web page. With this, either a class or a number of classes can be removed. This method removes everything related to that class from the element. That is, it helps to overall delete the selected element's class properties and its styling. Class Name can also be specified which will help to remove that particular class from the element and leave all the other mentioned classes undisturbed. But if no class name is provided, then all the classes defined for that particular element are removed.
removeClass() Method Syntax
$('selector').removeClass(Class_Name, function());
It has a simple syntax, where the element is specified through its selector. It accepts two optional parameters - class_name & function. The class_name consists of the name of the class that has to be removed. We can pass more than one class name over here with spaces in between each of them. The function can be custom defined and gets executed when the method is triggered. This method returns the element with removed properties and values of the respective deleted class.
The below example shows the implementation of the removeClass() method. When the button is clicked, it removes the class which has been specified for the elements, and hence, the styling is removed from the selected elements.
jQuery removeClass() Method Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style>
.bold{
font-size: larger;
font-weight: bolder;
color: green;
}
.color{
color: teal;
}
</style>
<title>Document</title>
</head>
<body>
<h2>jQuery - Remove Class</h2>
<p>Click the button to remove classes of some of the selected content.</p>
<button>Remove Class</button>
<hr>
<p class="bold color">This is sentence one.</p>
<div>This is sentence two.</div>
<h4 class="bold">This is sentence three.</h4>
</body>
<script type="text/javascript">
$(document).ready(function(){
$('button').click(function(){
$('p').removeClass('bold');
})
});
</script>
</html>
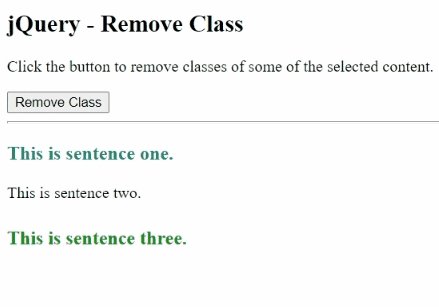
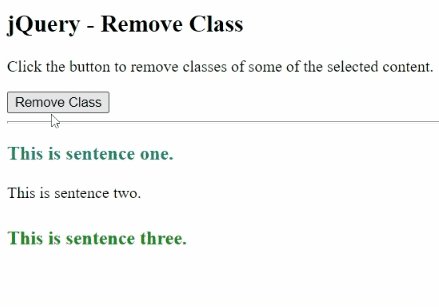
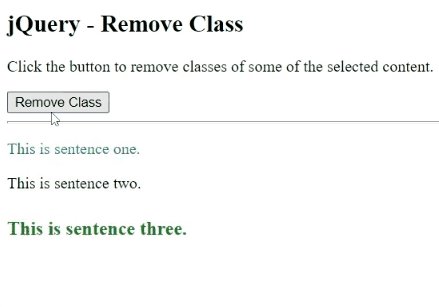
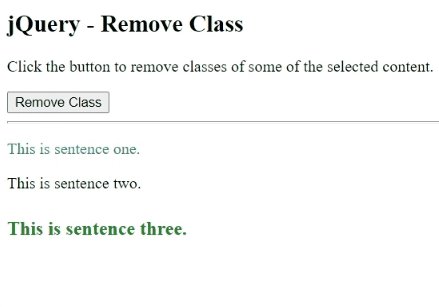
Output: