Home »
CSS
Difference between CSS border-collapse: collapse and border-collapse: separate
Learn about the difference between CSS border-collapse: collapse and border-collapse: separate.
Submitted by Shahnail Khan, on March 07, 2022
The border-collapse property in CSS is used to style tables. It specifies whether there should be a separate border around each cell in the table along with a common border added to a table or the borders collapsed into a single border. The values that are accepted by this property are collapse and separate.
Letis differentiate between both the property values that are set by CSS border-collapse with examples.
border-collapse: collapse
It collapses the adjacent cells borders into a single table border.
Syntax:
border-collapse: collapse; /*collapse is a property value*/
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
table,
tr,
th,
td {
border: 4px solid sienna;
}
.Bill {
border-collapse: collapse;
/*collapse is a property value*/
}
</style>
<body>
<h2>Invoice</h2>
<table class="Bill">
<tr>
<th>Item</th>
<th>Quantity</th>
<th>Price(in Rs)</th>
</tr>
<tr>
<td>Paperclicks</td>
<td>100</td>
<td>115.00</td>
</tr>
<tr>
<td>Wastepaper baskets</td>
<td>2</td>
<td>35.98</td>
</tr>
<tr>
<td>Subtotal</td>
<td>102</td>
<td>150.98</td>
</tr>
</table>
</body>
</html>
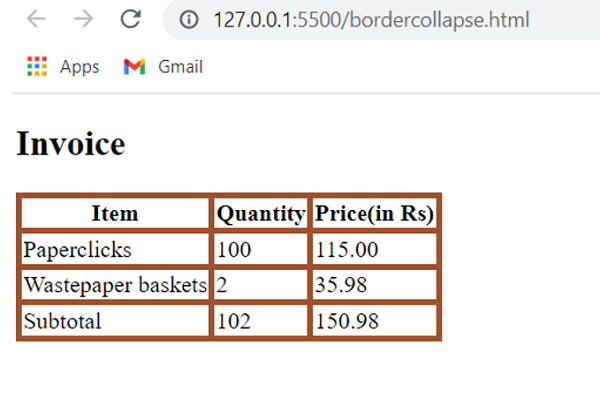
Output:

We have created an invoice in tabular form using HTML. CSS border-collapse property is used. The property value is set to collapse, so no defined borders around each cell.
border-collapse: separate
It is used in circumscribing the border around each cell in the table along with the common border of the table. In border-collapse: separate, separate is the default value of the border-collapse property.
Syntax:
border-collapse: separate ;
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>border collapse: separate </title>
</head>
<style>
table,th,td,tr {
border: 2px solid black;
padding: 5px;
}
.firstrow {
background-color: salmon;
}
.Report {
border-collapse: separate;
}
</style>
<body>
<h2>Student report</h2>
<table class="Report">
<tr class="firstrow">
<th>Name</th>
<th>Subject</th>
<th>Marks</th>
</tr>
<tr>
<td>Alex</td>
<td>Maths</td>
<td>96</td>
</tr>
<tr>
<td>Alex</td>
<td>Scinece</td>
<td>80</td>
</tr>
</table>
</body>
</html>
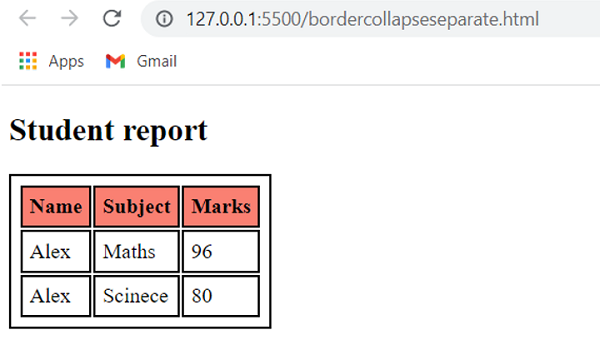
Output:

As you can see, the cells are not sharing common border instead they have their own borders.
Example 3:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>border collapse: separate </title>
</head>
<style>
table,th,td,tr {
border: 2px solid black;
padding: 5px;
background-color: sandybrown;
}
td{
background-color: aqua;
}
.collapse{
border-collapse: collapse;
}
.separate {
border-collapse: separate ;
}
</style>
<body>
<h2>border-collapse: separate</h2>
<table class="collapse">
<tr class="firstrow">
<th>Colum1</th>
<th>Colum2</th>
<th>Column3</th>
</tr>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
<td>Cell 3</td>
</tr>
<tr>
<td>Cell 4</td>
<td>Cell 5</td>
<td>Cell 6</td>
</tr>
</table>
<h2>border-collapse: collapse</h2>
<table class="Separate">
<tr class="firstrow">
<th>Colum1</th>
<th>Colum2</th>
<th>Column3</th>
</tr>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
<td>Cell 3</td>
</tr>
<tr>
<td>Cell 4</td>
<td>Cell 5</td>
<td>Cell 6</td>
</tr>
</table>
</body>
</html>
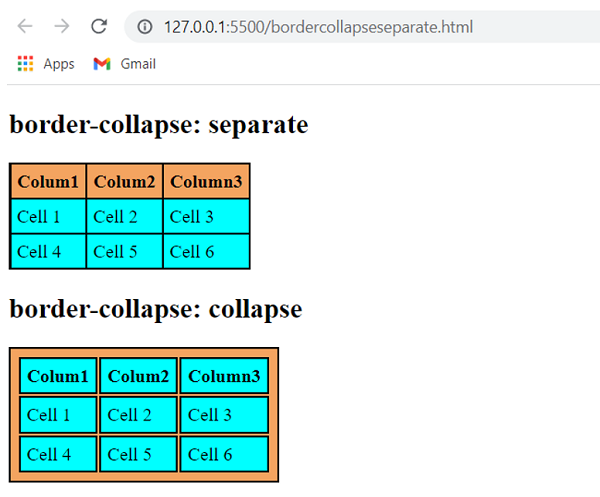
Output:

All the cells in the first table have common borders whereas in the second table each cell is having its borders. This is just because we have set the value as collapse in the first table and separate in the second one.
CSS Tutorial & Examples »
Advertisement
Advertisement