Home »
HTML
How to make link for downloading files in HTML?
Today we will learn how we can download files from websites? Since anchor tag are used to provide links in a website. So, today we will learn how to make use of anchor tags to download different files whenever we click on links.
Submitted by Prerna Saxena, on November 09, 2017
In HTML, we have anchor tag which is used to create links. We create links by,
<a href="www.google.com">
If we want to download files whenever user clicks on a link we will use ‘download’ attribute in ‘anchor tag’. We can download various files like .pdf, .docx, .jpg etc. various different files.
We will make use of download attribute as follows,
<a href="images/logo.jpg" download>Download image</a>
Whenever we will click on Download image link, it will download the logo.jpg in your system.
HTML Code
Note: Here, I used CSS to format the page.
<!DOCTYPE html>
<html>
<head>
<title>My download page</title>
<style>
body{
margin:0px;
padding:0px;
}
h1{
text-align:center;
font-family:Georgia;
color:#ffffff;
margin:auto;
}
.bgimage
{
background-image:url('https://cdn.pixabay.com/photo/2017/10/28/23/05/background-2898451_960_720.jpg');
background-size:cover;
background-position:center;
}
.section{
background-color:#FFEFD5;
background-size:cover;
text-align:center;
}
a:link{
color:black;
font-family:Georgia;
font-size:15px;
font-weight:bold;
}
</style>
</head>
<body>
<header class="bgimage">
<h1>Download Files Page</h1>
<div class="section">
<a href="resume.docx" download>Download Resume</a>
</div>
</header>
</body>
</html>
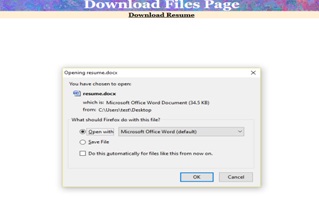
Output (Screenshots)


Please share your comment if you liked the article.
Advertisement
Advertisement