Home »
Node.js
How to create signup form in Node.js?
In this article, we are going to learn how to work with Login/Sign In interfaces and their actions in Node.js? For that, we are creating a signup form that will send data to SERVER in Node.js.
Submitted by Manu Jemini, on December 04, 2017
The Nature of your website will dictate the shape of sign-up space, not the technique. Most of the time you want to give a log-in page in that login page a link will referring to a sign-up or create an account page. Well its up-to you how you decides to do this.
You Signup page will make to get the required information from user. Its up-to you again on what you want from the user. But one golden rule to follow is to take a single unique attribute like E-mail or Mobile-Number so that you can identify that user with the help of this thing.
For this example, I am asking user to submit three of things,
- Name
- E-mail
- Password
It makes it easy to understand. Name can be similar but E-mail cannot.
Now let’s talk programming. Following is a full example in ExpressJs.
One thing I want to recommend is to use POST method in both of this situation, because it doesn’t show the parameters in URL.
Server file
//step-1
var express = require('express');
var bodyparser = require('body-parse');
var app = express();
app.set('view engine', 'ejs');
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
//step-2
app.get('/signup',function(req,res){
res.write('<html>');
res.write('<form action="http://localhost:3000/signup_submit" method="POST">');
res.write('<input type="text" name="uname" placeholder="Enter Full Name"> <br>');
res.write('<input type="email" name="uemail" placeholder="Enter Email-Address"> <br>');
res.write('<input type="password" name="upassword" placeholder="Enter Password"> <br>');
res.write('<button type="submit">Create New </button><br>');
res.write('<a href=http://localhost:3000/signin><button type="button">Log In</button></a>');
res.write('</form>');
res.write('</html>');
});
//step-3
app.post('signup_submit',function(req,res){
// DO WHATEVER YOU WANT WITH THE DATA
//step-4
console.log(req.body);
});
app.listen(3000);
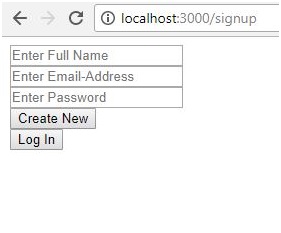
Output screens


This will do fine. Thank you.
Advertisement
Advertisement