Home »
Node.js
Express Server Security in Node.js
How to make your server secure instantly? This article is about making your Express server secure from very well known web vulnerabilities by setting HTTP headers appropriately.
Submitted by Manu Jemini, on December 15, 2017
Often it had been noticed that a server is used for various clients and still developers tend not to build their security because of various reasons. But it is very important indeed.
For this purpose, we have a middleware which will everything for us quickly and easily. Helmet will protect the server from 12 well-known vulnerabilities. These are listed below.
- contentSecurityPolicy - for setting Content Security Policy
- expectCt - for handling Certificate Transparency
- dnsPrefetchControl - controls browser DNS prefetching
- frameguard - to prevent clickjacking
- hidePoweredBy - to remove the X-Powered-By header
- hpkp - for HTTP Public Key Pinning
- hsts - for HTTP Strict Transport Security
- ieNoOpen - sets X-Download-Options for IE8+
- noCache - to disable client-side caching
- noSniff - to keep clients from sniffing the MIME type
- referrerPolicy - to hide the Referer header
- xssFilter - adds some small XSS protections
To ensure your security from these threats there are many ways, but Helmet is the by far the simplest.
First step: Create an Express.js server
Second step: run this command npm install helmet - save
Third step: add it to your server
var express = require('express')
var helmet = require('helmet')
var app = express();
app.use(helmet());
app.get('/', function(req,res){
res.send('HELLO');
})
app.listen(3000);
You can disable a middleware that’s normally enabled by default. This will disable frameguard but include the other defaults.
app.use(helmet({
frameguard: false
}));
This is very useful and very handy to use. The Profit is clear. But what if the third party packages that you have used is not secure. I bet you never thought about that. Well, there are many ways to find the weakest link, but what I found very easy in nsp and using it is like walking in the park. Have a look.
First step: npm install nsp - g
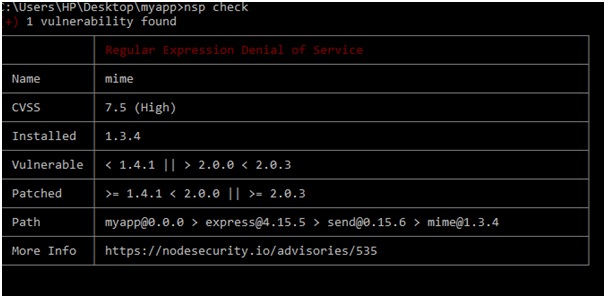
Second step: run this command in your project directory nsp check

Now that you are aware of the weakest link, change it with something reliable but always check before you transcend to the production mode.
Advertisement
Advertisement