Home »
Node.js
Post Request in Express.js (Node.js)
In this article, we are going to learn how to implement post request in Express.js (Node.js) with our HTML page and server-side?
Submitted by Manu Jemini, on November16, 2017
All we want is to make our server fetch values from browser. This tutorial will show you how to do it?
Our html page is quite simple, but still discussion is all we craving for. For the sake of simplicity we do not add any <head> tag but one is recommended to do so.
The <Form> element in our page is listening for the submit button. <form> tag got an action attribute, this attribute contains a link to approach to. In our example its http://localhost:3000/demo and our method is POST.
What post does is it attach a body to the request object of our browser? This request object is being sent to server. The Body object contains everything which is inside the <form> ... </form> and also got a name attribute. These values then fetched in our express server file.
HTML File
<html>
<form action="https://localhost:3000/demo" method="POST">
<table>
<tr>
<td><input type="text" name="username" placeholder="Enter Username"/></td>
</tr>
<tr>
<td><input type="password" name="password" placeholder="Enter Password" /></td>
</tr>
<tr>
<td><input type="submit" value="Log in"/></td>
</tr>
</table>
</form>
</html>
This is your demo html, save it anywhere with an extension of ".html".
NOTE: You will need to install body-parser for this task. Open command prompt and type npm i body-parser
Server File
// Step 1
var express = require('express')
// Step 2
var bodyparse = require('body-parser')
var app = express()
// Step 3
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
// POST Listener
app.post('/demo', (req,res) => {
console.log(req.body.username)
console.log(req.body.password)
res.end()
})
// Listen on Port
app.listen(3000, () => {
console.log("server is runnig.")
})
Here we have come up with a very fundamental server in express.js,
- We tell express to include express library and store its reference in variable 'express'.
- Our server needs to read everything in request object in JSON format. This is done by including body-parser library.
- Second-step is to tell express library to quickly initiate a server for us.
- Express not only make a server but also give us a reference to do lots of manipulation.
- Third, step is to use body-parse, then we do so.
- Fourth, step is to listen for a POST request and console logging out the Username and Password.
- Then, we have to tell express to listen on the port 3000 after having a listener for the get request.
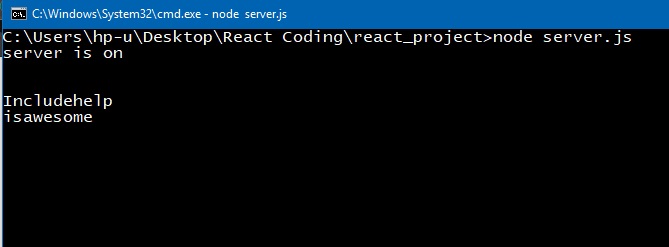
First run the server and then open your html file. Fill the fields and the result will show in the COMMAND PROMPT.
In HTML

COMMAND PROMPT

Thanks for the reading, please share your feedback...
Advertisement
Advertisement