Home »
jQuery »
jQuery DOM Manipulation Methods
jQuery focusin() Method
jQuery | focusin() Method: Learn about the jQuery focusin() Method with its usages, syntax, and examples.
Submitted by Pratishtha Saxena, on October 22, 2022
focusin() Method
Events in jQuery are the actions that the user performs on the web page. It can be anything – related to mouse clicks, keyboard presses, etc. Using jQuery, we can control these events in the order we want and can also attach some custom functions to it if needed. That means, we can use predefined event methods for the actions and also define a function that gets fired when the event method is triggered. Overall, this makes the website more dynamic on the user's end. Let's learn about the focusin() method here.
The focusin() method is an inbuilt jQuery method that helps to achieve the focus of the selected element. To achieve the focus here means that – the method will get the cursor blinking on the selected element (generally the input tag). When we are not writing in the input field, the cursor is inactive. As soon as we click in the input field achieves the focus, i.e., it gets focused.
Generally, this is used with the input tag of the form element, but now it can be implemented by all the other elements too.
focusin() Method Syntax
$('selector').focusin();
$('selector').focusin(function);
It takes one optional parameter – function. The function is the custom function that can be defined to do some tasks when this method gets triggered.
This method is similar to the focus() method in jQuery, but focusin() also gets executed if any of the child elements are focused, which was not the case in focus(). The focusin() is generally used along with focusout(), which acts as an opposite action for this.
The below example shows how the input elements get focused when the provided button is clicked.
jQuery focusin() Method Example
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<h2>jQuery Event - Focus In</h2>
<p>Click the input box to get the focus.</p>
<hr>
<div style="padding: 0.35%;">
<h4>Enter Day Name</h4>
<label>Day: </label>
<input type="text"><br><br>
</div>
<hr>
<h3></h3>
</body>
<script type="text/javascript">
$(document).ready(function(){
$('div').focusin(function(){
$('h3').html('Focused !!!');
$(this).css('background-color','#EEF29E')
})
$('div').focusout(function(){
$('h3').html('Focus Lost !!!');
$(this).css('background-color','#FFFFFF');
})
});
</script>
</html>
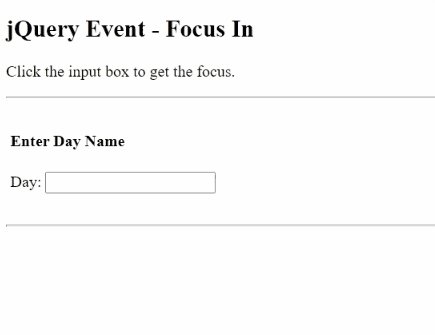
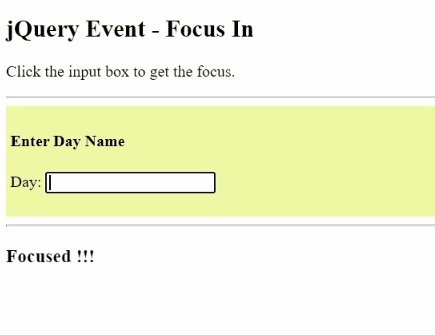
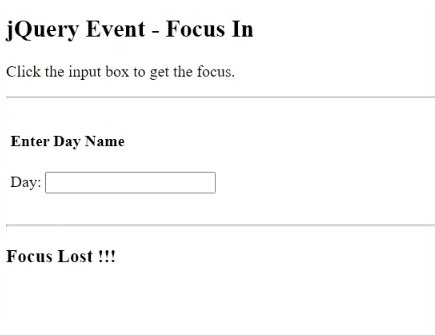
Output: